Esta semana he recibido un correo con esta duda: ¿Cómo instalar un slider de imágenes debajo del cabecero en blogger? Y no es la primera vez que me preguntan por el mismo tema. Este tipo de correos no puedo contestarlos uno a uno, prefiero anotar las dudas y cuándo se repiten mucho, desarrollar un tutorial en el blog, para que pueda verlo todo el mundo.
Si me conoces un poco, ya sabes que no soy muy fan de los sliders. Aumentan el tiempo de carga del blog y ese detalle no le entusiasma demasiado a Google, por lo que yo prescindo de ellos siempre que puedo. Los he incluido en alguna de mis plantillas, porque están muy de moda y son visualmente atractivos, pero si me preguntan por mi opinión personal, no suelo recomendarlos.
Un slider puede dar visibilidad a tus fotografías y atraer la atención de tus visitas. Pero solo si tus fotos son de calidad y de verdad merece la pena darles ese protagonismo. Si tu objetivo es ese, puedes obviar el tema del tiempo de carga en favor de complacer a tus lectores. Pero piensa bien tus posibilidades y opciones antes de hacerlo.
Así que en respuesta a una de las dudas más repetidas, hoy voy a contarte cómo instalé el nivo slider de wordpress en la plantilla que utilizamos para diseñar el blog de Mica. Puedes ver su blog y el resultado final de la instalación del slider aquí:
Y ahora que has visto el slider funcionando en blogger y has decidido si de verdad lo necesitas o solo te gusta el resultado final, empezamos con el tutorial.
¿QUÉ NECESITO PARA EMPEZAR?
Escoger una fotografía representativa de cada entrada. De calidad. Mínimo 1000px de ancho. Ten en cuenta que tendrás que recortarla y adaptarla al espacio que muestra el slider. Así que cuánto más grande mejor, para evitar que se pixele.
Los títulos y enlaces a cada una de las entradas que quieres mostrar. Puedes copiarlos en notepad o en un word para tenerlos cerca cuándo los necesites.
Un programa de edición de fotos o diseño gráfico, tipo GIMP, Inkscape, Photoshop, Corel... El que prefieras, es solo para recortarlas y adaptarlas a la medida elegida. Todas deben tener las mismas dimensiones para que se vean correctamente.
INSTALAR EL CÓDIGO DEL SLIDER:
1.- Entra en tu Plantilla HTML.
2.- Pincha dentro del cuadrado blanco que contiene el código, en cualquier zona, es solo para activar la plantilla y que se abra el buscador interno, no el de la web.
3.- Pulsa a la vez las teclas: Control (Ctrl) y F.
4.- Se abrirá una cajita gris con fondo blanco y la palabra SEARCH en la zona superior derecha dentro del cuadro blanco del código de tu plantilla.
Si se abre en la zona superior derecha de la página de administración del blog, vuelve a pinchar dentro de la plantilla para activarla y repite este último paso.
5.- Busca: ]]></b:skin>
6.- Pega encima:
/* NIVO SLIDER STYLES */
#slider-container {
margin-bottom: 50px;
}
.nivoSlider {
position:relative;
width: 1080px !important;
heigh: auto !important;
}
.nivoSlider img {
position:absolute;
top:0px;
left:0px;
}
.nivoSlider a.nivo-imageLink {
position:absolute;
top:0px;
left:0px;
width:100%;
height:100%;
border:0;
padding:0;
margin:0;
z-index:60;
display:none;
}
.nivo-slice {
display:block;
position:absolute;
z-index:50;
height:100%;
}
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background-color: #C0A580 !important;
font-family: lato, sans-serif;
font-size: 16px;
text-transform: uppercase;
color:#494949;
opacity:0.8;
width:100%;
z-index:89;
text-align: center;
}
.nivo-caption p {
padding:5px;
margin:0;
}
.nivo-caption a {
display:inline !important;
}
.nivo-html-caption {
display:none;
}
.nivo-directionNav a {
position:absolute;
top:45%;
z-index:99;
cursor:pointer;
}
.nivo-prevNav {
left:0px;
}
.nivo-nextNav {
right:0px;
}
.nivo-controlNav a {
position: relative;
z-index:99;
cursor:pointer;
}
.nivo-controlNav a.active {
font-weight:bold;
}
/*============================*/
/*=== Custom Slider Styles ===*/
/*============================*/
#slider {
position:relative;
width: 1080px !important;
heigh: auto !important;
background: #EFCED3 url(http://1.bp.blogspot.com/-F80SiDnYNs0/Ts0P4xXGd5I/AAAAAAAACp0/xA5AuZGzqEg/s1600/loading.gif) no-repeat 50% 50%;
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
#slider a {
border:0;
display:block;
}
.nivo-controlNav {
position:absolute;
left:450px;
bottom:-30px;
}
.nivo-controlNav a {
width:22px;
height: 22px;
background: url(https://lh3.googleusercontent.com/-jGwSPhXjWXU/Voj5e1oX_TI/AAAAAAAAtVY/F4BfqYbY5xc/s44-Ic42/marcador.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:7px;
float:left;
}
.nivo-controlNav a.active {
background-position:0 -22px;
}
.nivo-directionNav a {
display:block;
width:30px;height:30px;
background:url(https://lh3.googleusercontent.com/-ofODwINSaMg/Voj5e57ogUI/AAAAAAAAtVU/9zblQCB26Tg/s60-Ic42/flechas.png) no-repeat;
text-indent:-9999px;
border:0;
}
a.nivo-nextNav {
background-position:-30px 0;
right:15px;
}
a.nivo-prevNav {
left:15px;
}
Te he marcado en negrita lo que puedes personalizar, pero de momento déjalo así, cuando tengamos el slider instalado y funcionando podrás ver los cambios en vista previa y será más sencillo ver el resultado final.
Así que de momento guarda los cambios en tu plantilla, comprueba que no hay errores y continuamos.
7.- Ahora busca: </body>
Y pega justo encima:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
/*
* jQuery Nivo Slider v2.3
* http://nivo.dev7studios.com
*
* Copyright 2010, Gilbert Pellegrom
* Free to use and abuse under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
*/
(function(b){var a=function(j,q){var g=b.extend({},b.fn.nivoSlider.defaults,q);var m={currentSlide:0,currentImage:"",totalSlides:0,randAnim:"",running:false,paused:false,stop:false};var d=b(j);d.data("nivo:vars",m);d.css("position","relative");d.addClass("nivoSlider");var e=d.children();e.each(function(){var t=b(this);var s="";if(!t.is("img")){if(t.is("a")){t.addClass("nivo-imageLink");s=t}t=t.find("img:first")}var r=t.width();if(r==0){r=t.attr("width")}var i=t.height();if(i==0){i=t.attr("height")}if(r>d.width()){d.width(r)}if(i>d.height()){d.height(i)}if(s!=""){s.css("display","none")}t.css("display","none");m.totalSlides++});if(g.startSlide>0){if(g.startSlide>=m.totalSlides){g.startSlide=m.totalSlides-1}m.currentSlide=g.startSlide}if(b(e[m.currentSlide]).is("img")){m.currentImage=b(e[m.currentSlide])}else{m.currentImage=b(e[m.currentSlide]).find("img:first")}if(b(e[m.currentSlide]).is("a")){b(e[m.currentSlide]).css("display","block")}d.css("background","url("+m.currentImage.attr("src")+") no-repeat");for(var k=0;k<g.slices;k++){var o=Math.round(d.width()/g.slices);if(k==g.slices-1){d.append(b('<div class="nivo-slice"></div>').css({left:(o*k)+"px",width:(d.width()-(o*k))+"px"}))}else{d.append(b('<div class="nivo-slice"></div>').css({left:(o*k)+"px",width:o+"px"}))}}d.append(b('<div class="nivo-caption"><p></p></div>').css({display:"none",opacity:g.captionOpacity}));if(m.currentImage.attr("title")!=""){var n=m.currentImage.attr("title");if(n.substr(0,1)=="#"){n=b(n).html()}b(".nivo-caption p",d).html(n);b(".nivo-caption",d).fadeIn(g.animSpeed)}var c=0;if(!g.manualAdvance&&e.length>1){c=setInterval(function(){p(d,e,g,false)},g.pauseTime)}if(g.directionNav){d.append('<div class="nivo-directionNav"><a class="nivo-prevNav">Prev</a><a class="nivo-nextNav">Next</a></div>');if(g.directionNavHide){b(".nivo-directionNav",d).hide();d.hover(function(){b(".nivo-directionNav",d).show()},function(){b(".nivo-directionNav",d).hide()})}b("a.nivo-prevNav",d).live("click",function(){if(m.running){return false}clearInterval(c);c="";m.currentSlide-=2;p(d,e,g,"prev")});b("a.nivo-nextNav",d).live("click",function(){if(m.running){return false}clearInterval(c);c="";p(d,e,g,"next")})}if(g.controlNav){var l=b('<div class="nivo-controlNav"></div>');d.append(l);for(var k=0;k<e.length;k++){if(g.controlNavThumbs){var f=e.eq(k);if(!f.is("img")){f=f.find("img:first")}if(g.controlNavThumbsFromRel){l.append('<a class="nivo-control" rel="'+k+'"><img src="'+f.attr("rel")+'" alt="" /></a>')}else{l.append('<a class="nivo-control" rel="'+k+'"><img src="'+f.attr("src").replace(g.controlNavThumbsSearch,g.controlNavThumbsReplace)+'" alt="" /></a>')}}else{l.append('<a class="nivo-control" rel="'+k+'">'+(k+1)+"</a>")}}b(".nivo-controlNav a:eq("+m.currentSlide+")",d).addClass("active");b(".nivo-controlNav a",d).live("click",function(){if(m.running){return false}if(b(this).hasClass("active")){return false}clearInterval(c);c="";d.css("background","url("+m.currentImage.attr("src")+") no-repeat");m.currentSlide=b(this).attr("rel")-1;p(d,e,g,"control")})}if(g.keyboardNav){b(window).keypress(function(i){if(i.keyCode=="37"){if(m.running){return false}clearInterval(c);c="";m.currentSlide-=2;p(d,e,g,"prev")}if(i.keyCode=="39"){if(m.running){return false}clearInterval(c);c="";p(d,e,g,"next")}})}if(g.pauseOnHover){d.hover(function(){m.paused=true;clearInterval(c);c=""},function(){m.paused=false;if(c==""&&!g.manualAdvance){c=setInterval(function(){p(d,e,g,false)},g.pauseTime)}})}d.bind("nivo:animFinished",function(){m.running=false;b(e).each(function(){if(b(this).is("a")){b(this).css("display","none")}});if(b(e[m.currentSlide]).is("a")){b(e[m.currentSlide]).css("display","block")}if(c==""&&!m.paused&&!g.manualAdvance){c=setInterval(function(){p(d,e,g,false)},g.pauseTime)}g.afterChange.call(this)});var p=function(r,s,u,x){var y=r.data("nivo:vars");if(y&&(y.currentSlide==y.totalSlides-1)){u.lastSlide.call(this)}if((!y||y.stop)&&!x){return false}u.beforeChange.call(this);if(!x){r.css("background","url("+y.currentImage.attr("src")+") no-repeat")}else{if(x=="prev"){r.css("background","url("+y.currentImage.attr("src")+") no-repeat")}if(x=="next"){r.css("background","url("+y.currentImage.attr("src")+") no-repeat")}}y.currentSlide++;if(y.currentSlide==y.totalSlides){y.currentSlide=0;u.slideshowEnd.call(this)}if(y.currentSlide<0){y.currentSlide=(y.totalSlides-1)}if(b(s[y.currentSlide]).is("img")){y.currentImage=b(s[y.currentSlide])}else{y.currentImage=b(s[y.currentSlide]).find("img:first")}if(u.controlNav){b(".nivo-controlNav a",r).removeClass("active");b(".nivo-controlNav a:eq("+y.currentSlide+")",r).addClass("active")}if(y.currentImage.attr("title")!=""){var z=y.currentImage.attr("title");if(z.substr(0,1)=="#"){z=b(z).html()}if(b(".nivo-caption",r).css("display")=="block"){b(".nivo-caption p",r).fadeOut(u.animSpeed,function(){b(this).html(z);b(this).fadeIn(u.animSpeed)})}else{b(".nivo-caption p",r).html(z)}b(".nivo-caption",r).fadeIn(u.animSpeed)}else{b(".nivo-caption",r).fadeOut(u.animSpeed)}var w=0;b(".nivo-slice",r).each(function(){var i=Math.round(r.width()/u.slices);b(this).css({height:"0px",opacity:"0",background:"url("+y.currentImage.attr("src")+") no-repeat -"+((i+(w*i))-i)+"px 0%"});w++});if(u.effect=="random"){var A=new Array("sliceDownRight","sliceDownLeft","sliceUpRight","sliceUpLeft","sliceUpDown","sliceUpDownLeft","fold","fade");y.randAnim=A[Math.floor(Math.random()*(A.length+1))];if(y.randAnim==undefined){y.randAnim="fade"}}if(u.effect.indexOf(",")!=-1){var A=u.effect.split(",");y.randAnim=b.trim(A[Math.floor(Math.random()*A.length)])}y.running=true;if(u.effect=="sliceDown"||u.effect=="sliceDownRight"||y.randAnim=="sliceDownRight"||u.effect=="sliceDownLeft"||y.randAnim=="sliceDownLeft"){var t=0;var w=0;var C=b(".nivo-slice",r);if(u.effect=="sliceDownLeft"||y.randAnim=="sliceDownLeft"){C=b(".nivo-slice",r)._reverse()}C.each(function(){var i=b(this);i.css("top","0px");if(w==u.slices-1){setTimeout(function(){i.animate({height:"100%",opacity:"1.0"},u.animSpeed,"",function(){r.trigger("nivo:animFinished")})},(100+t))}else{setTimeout(function(){i.animate({height:"100%",opacity:"1.0"},u.animSpeed)},(100+t))}t+=50;w++})}else{if(u.effect=="sliceUp"||u.effect=="sliceUpRight"||y.randAnim=="sliceUpRight"||u.effect=="sliceUpLeft"||y.randAnim=="sliceUpLeft"){var t=0;var w=0;var C=b(".nivo-slice",r);if(u.effect=="sliceUpLeft"||y.randAnim=="sliceUpLeft"){C=b(".nivo-slice",r)._reverse()}C.each(function(){var i=b(this);i.css("bottom","0px");if(w==u.slices-1){setTimeout(function(){i.animate({height:"100%",opacity:"1.0"},u.animSpeed,"",function(){r.trigger("nivo:animFinished")})},(100+t))}else{setTimeout(function(){i.animate({height:"100%",opacity:"1.0"},u.animSpeed)},(100+t))}t+=50;w++})}else{if(u.effect=="sliceUpDown"||u.effect=="sliceUpDownRight"||y.randAnim=="sliceUpDown"||u.effect=="sliceUpDownLeft"||y.randAnim=="sliceUpDownLeft"){var t=0;var w=0;var B=0;var C=b(".nivo-slice",r);if(u.effect=="sliceUpDownLeft"||y.randAnim=="sliceUpDownLeft"){C=b(".nivo-slice",r)._reverse()}C.each(function(){var i=b(this);if(w==0){i.css("top","0px");w++}else{i.css("bottom","0px");w=0}if(B==u.slices-1){setTimeout(function(){i.animate({height:"100%",opacity:"1.0"},u.animSpeed,"",function(){r.trigger("nivo:animFinished")})},(100+t))}else{setTimeout(function(){i.animate({height:"100%",opacity:"1.0"},u.animSpeed)},(100+t))}t+=50;B++})}else{if(u.effect=="fold"||y.randAnim=="fold"){var t=0;var w=0;b(".nivo-slice",r).each(function(){var i=b(this);var v=i.width();i.css({top:"0px",height:"100%",width:"0px"});if(w==u.slices-1){setTimeout(function(){i.animate({width:v,opacity:"1.0"},u.animSpeed,"",function(){r.trigger("nivo:animFinished")})},(100+t))}else{setTimeout(function(){i.animate({width:v,opacity:"1.0"},u.animSpeed)},(100+t))}t+=50;w++})}else{if(u.effect=="fade"||y.randAnim=="fade"){var w=0;b(".nivo-slice",r).each(function(){b(this).css("height","100%");if(w==u.slices-1){b(this).animate({opacity:"1.0"},(u.animSpeed*2),"",function(){r.trigger("nivo:animFinished")})}else{b(this).animate({opacity:"1.0"},(u.animSpeed*2))}w++})}}}}}};var h=function(i){if(this.console&&typeof console.log!="undefined"){console.log(i)}};this.stop=function(){if(!b(j).data("nivo:vars").stop){b(j).data("nivo:vars").stop=true;h("Stop Slider")}};this.start=function(){if(b(j).data("nivo:vars").stop){b(j).data("nivo:vars").stop=false;h("Start Slider")}};g.afterLoad.call(this)};b.fn.nivoSlider=function(c){return this.each(function(){var d=b(this);if(d.data("nivoslider")){return}var e=new a(this,c);d.data("nivoslider",e)})};b.fn.nivoSlider.defaults={effect:"random",slices:15,animSpeed:500,pauseTime:3000,startSlide:0,directionNav:true,directionNavHide:true,controlNav:true,controlNavThumbs:false,controlNavThumbsFromRel:false,controlNavThumbsSearch:".jpg",controlNavThumbsReplace:"_thumb.jpg",keyboardNav:true,pauseOnHover:true,manualAdvance:false,captionOpacity:0.8,beforeChange:function(){},afterChange:function(){},slideshowEnd:function(){},lastSlide:function(){},afterLoad:function(){}};b.fn._reverse=[].reverse})(jQuery);
//]]>
</script>
<script type='text/javascript'>
jQuery(window).load(function() {
jQuery('#slider').nivoSlider();
});
</script>
Lo que te he marcado en negrita es la llamada a la librería JQuery. Antes de instalar la primer línea, comprueba que no la tienes ya. Si la encuentras, no hace falta que la añadas, ya que si hay dos pueden entrar en conflicto y no funcionará.
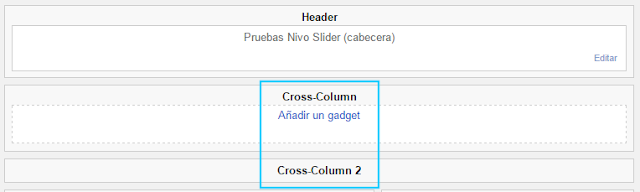
8.- Ahora vamos a DISEÑO. ¿Ves la zona dónde pone CROSS-COLUMN?
Ahí tienes que colocar tu slider. Puede que en el primero tengas tu gadget de páginas, pero no te preocupes.
Si no tienes espacio para añadir tu gadget del slider, haz click en añadir un gadget en la sidebar y elige HTML/JAVASCRIPT.
Escribe cualquier cosa, es solo una prueba. Guarda los cambios y arrástralo hasta la zona CROSS-COLUMN2.
Si tu plantilla no es la simple o está modificada, puede que los nombres que encuentres sean CROSSCOL (Cross-Column) y CROSSCOL-OVERFLOW (Crosscol-overflow).
9.- Edita tu nuevo gadget HTML/JAVASCRIPT y pega el siguiente código:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='crosscol'>
<div id='slider-container'>
<div id='slider'>
<a href='http://blogmuchomasquedos.blogspot.com.es/search/label/Decoraci%C3%B3n' title='Decoración'>
<img alt='' src='https://lh3.googleusercontent.com/-fsdXHwWctl0/VposNXQGyGI/AAAAAAAAtoQ/H-PL5y03T8s/s1084-Ic42/slider001.png' title='Decoración'/>
</a>
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Fiestas' title='Fiestas'>
<img alt='' src='https://lh3.googleusercontent.com/-VRC5QaGQGIw/VposNQzmiQI/AAAAAAAAtog/OTHz6gR43ZY/s1084-Ic42/slider002.png' title='Fiestas'/>
</a>
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Handmade' title='Handmade'>
<img alt='' src='https://lh3.googleusercontent.com/-5XMJ6C3gXtU/VposNYsBvPI/AAAAAAAAtoU/_JbuNhmJPto/s1084-Ic42/slider003.png' title='Handmade'/>
</a>
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Lugares' title='Lugares'>
<img alt='' src='https://lh3.googleusercontent.com/-d8g0Lrr00qc/VposN-IZRkI/AAAAAAAAtoY/HtEZce7dwZc/s1084-Ic42/slider004.png' title='Lugares'/>
</a>
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Sabores' title='Sabores'>
<img alt='' src='https://lh3.googleusercontent.com/-R6jD42HB2Iw/VposNxTGReI/AAAAAAAAtoc/hPLeY6al2r8/s1084-Ic42/slider005.png' title='Sabores'/>
</a>
</div>
<br clear='all'/>
</div>
</div>
</b:if>
</b:if>
10.- Guarda los cambios y tu slider ya debe estar funcionando. Pero con las fotos, enlaces y títulos del slider de Mica. Así que vamos a ver qué cambiar:
Enlaces en violeta: la url de la entrada enlazada.
Enlaces en fucksia: la url de tu imagen, primero tienes que redimensionarla y adaptarla al espacio del que disponemos. Las medidas del slider usando este script son: 1080px de ancho por 315px de alto.
Para conseguir la URL de tu imagen, puedes subirla a Picasa o Google Fotos. Es dónde Blogger aloja las fotos de tu blog por defecto y cargará más rápido que dropbox, tynic o cualquier otra plataforma que utilices para alojar archivos en la nube.
Texto en negrita: El título que quieres que aparezca en la parte inferior de cada fotografía de tu imagen. Puedes añadir un texto tan largo como quieras, pero siempre comprobando en VISTA PREVIA el resultado antes de publicarlo, para que no quede descompensado o ilegible.
ACLARACIÓN:
Este código muestra cinco fotografías.
FOTO UNO
<a href='http://blogmuchomasquedos.blogspot.com.es/search/label/Decoraci%C3%B3n' title='Decoración'>
<img alt='' src='https://lh3.googleusercontent.com/-fsdXHwWctl0/VposNXQGyGI/AAAAAAAAtoQ/H-PL5y03T8s/s1084-Ic42/slider001.png' title='Decoración'/>
</a>
FOTO DOS
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Fiestas' title='Fiestas'>
<img alt='' src='https://lh3.googleusercontent.com/-VRC5QaGQGIw/VposNQzmiQI/AAAAAAAAtog/OTHz6gR43ZY/s1084-Ic42/slider002.png' title='Fiestas'/>
</a>
FOTO TRES
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Handmade' title='Handmade'>
<img alt='' src='https://lh3.googleusercontent.com/-5XMJ6C3gXtU/VposNYsBvPI/AAAAAAAAtoU/_JbuNhmJPto/s1084-Ic42/slider003.png' title='Handmade'/>
</a>
FOTO CUATRO
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Lugares' title='Lugares'>
<img alt='' src='https://lh3.googleusercontent.com/-d8g0Lrr00qc/VposN-IZRkI/AAAAAAAAtoY/HtEZce7dwZc/s1084-Ic42/slider004.png' title='Lugares'/>
</a>
FOTO CINCO
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Sabores' title='Sabores'>
<img alt='' src='https://lh3.googleusercontent.com/-R6jD42HB2Iw/VposNxTGReI/AAAAAAAAtoc/hPLeY6al2r8/s1084-Ic42/slider005.png' title='Sabores'/>
</a>
Cada slider va encorsetado entre las etiquetas <a href='...> </a>. Para eliminar alguna solo tienes que eliminar el correspondiente fragmento y para añadir una más, volver a copiar el fragmento delimitado por estas etiquetas con tus nuevas URLs, por ejemplo, a continuación de la FOTO CINCO:
<a href='http://blogmuchomasquedos.blogspot.co.uk/search/label/Sabores' title='Sabores'>
<img alt='' src='https://lh3.googleusercontent.com/-R6jD42HB2Iw/VposNxTGReI/AAAAAAAAtoc/hPLeY6al2r8/s1084-Ic42/slider005.png' title='Sabores'/>
</a>
<a href='URL DEL ENLACE' title='TÍTULO'>
<img alt='' src='URL DE LA IMAGEN' title='TÍTULO'/>
</a>
PERSONALIZAR EL DISEÑO:
Ya ha pasado lo peor, añadir el código. Tu slider ya está funcionando en tu blog de pruebas (te aconsejo hacerlo primero en un blog de pruebas para instalarlo con la configuración final en el real). Ahora volvemos a la plantilla HTML para darle nuestros colores y tipografías.
1.- Entra en tu plantilla HTML/JAVASCRIPT.
2.- Abre el buscador interno y busca: </b:skin>
3.- Encima encontrarás tu código, el que pegamos en la primera parte del tutorial. Vamos a ver las partes que te marqué en negrita para que puedas personalizarlas.
.nivoSlider {
position:relative;
width: 1080px !important;
heigh: auto !important;
}
WIDTH: ancho del slider. Puedes variarlo para adaptarlo al ancho de tu blog, pero recuerda que afectará también a la redimensión de tus imágenes de prueba.
HEIGHT: alto del slider. Esta configurado para que se adapte automáticamente al ancho. Es muy importante que todas tus imágenes tengas el mismo alto para que se vea correctamente.
4.- Los estilos del texto descriptivo:
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background-color: #C0A580 !important;
font-family: lato, sans-serif;
font-size: 16px;
text-transform: uppercase;
color:#494949;
opacity:0.8;
width:100%;
z-index:89;
text-align: center;
}
Background-color: El color de fondo de la banda que aparece detrás del texto descriptivo.
Font-family: puedes cambiarla por la que prefieras siempre teniendo en cuenta las que ya utilizas en tu blog, ya sabes, para no cargarte tu imagen de marca.
Font-size: el tamaño del tipo de letra.
Text-transform: uppercase hace que se vea en mayúsculas. Puedes eliminarlo y aparecerá tal y como lo escribas.
Color: el color del texto. El primero es el color con el que aparecerá el texto y el segundo,
5.- Icono de carga de imágenes.
#slider {
position:relative;
width: 1080px !important;
heigh: auto !important;
background: #EFCED3 url(http://1.bp.blogspot.com/-F80SiDnYNs0/Ts0P4xXGd5I/AAAAAAAACp0/xA5AuZGzqEg/s1600/loading.gif) no-repeat 50% 50%;
}
position:relative;
width: 1080px !important;
heigh: auto !important;
background: #EFCED3 url(http://1.bp.blogspot.com/-F80SiDnYNs0/Ts0P4xXGd5I/AAAAAAAACp0/xA5AuZGzqEg/s1600/loading.gif) no-repeat 50% 50%;
}
Aquí aparece el icono de carga y el color de fondo. El color puedes cambiarlo por el que quieras. El icono de carga no suele aparecer, pero puedes rediseñarlo a tu gusto, subirlo a la misma plataforma que tus botos y poner tu enlace.
6.- El marcador inferior que indica la foto en la que estás.
.nivo-controlNav a {
width:22px;
height: 22px;
background: url(https://lh3.googleusercontent.com/-jGwSPhXjWXU/Voj5e1oX_TI/AAAAAAAAtVY/F4BfqYbY5xc/s44-Ic42/marcador.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:7px;
float:left;
}
Puedes utilizar el mío:
Descarga la imagen y súbela junto a las demás, así la tendrás a buen recaudo y tu enlace nunca dejará de funcionar. Puedes rediseñarla y adaptarla a tus colores, respetando las medidas para que se vea correctamente.
7.- Las flechas de navegación laterales:
.nivo-directionNav a {
display:block;
width:30px;height:30px;
background:url(https://lh3.googleusercontent.com/-ofODwINSaMg/Voj5e57ogUI/AAAAAAAAtVU/9zblQCB26Tg/s60-Ic42/flechas.png) no-repeat;
text-indent:-9999px;
border:0;
}
De nuevo, puedes utilizar las mías si quieres:
O descargarlas y rediseñarlas para hacerlas del color que tu quieras. No tengo pensado borrar ninguna de las imágenes, pero ya sabes cómo funciona esto de internet... Así que si quieres conservarlas y tenerlas alojadas en tu propia plataforma, te aconsejo descargarlas y tener tu propia url personalizada.
¡Tachán! Ya tienes tu slider personalizado ¿qué te parece? Seguro que el esfuerzo invertido merece la pena ¿verdad?
REGALITO:
A mí me ayudas a llegar a más gente (que he tardado lo mío en preparar el tutorial de hoy y me haría ilusión saber que es útil a mucha gente) y tú ahorras un tiempo muy valioso que puedes dedicar a seguir haciendo crecer tu proyecto online.
¡Y no olvides dejarme el enlace a tu blog en los comentarios para ver tu nuevo slider funcionando!
¡HOLA EMPRENDEDORA!
¿Cansada de pasar tantas horas delante del ordenador sin ver resultados?DESCARGA GRATIS MI GUÍA DE MARKETING EMOCIONAL + PLANTILLA PROFESIONAL PARA BLOGGER
Aprende a conectar con tu público ideal¡Y DISFRUTA DE TU TIEMPO LIBRE!
RESUMEN SEMANAL
Cada Viernes Novedades en tu Correo: Últimas entradas, novedades y noticias sobre blogging, marketing y emprendimiento.









Voy a tomarme luego un ratito para probarlo, a ver qué tal y cómo carga de rápido.
ResponderEliminarYo tampoco soy muy partidaria de los sliders por los segundos de carga y más cuando las fotos son tan grandes. Cuanto más grandes, más pixeles y por ende más tarda en cargar nuestro blog.
Si tenemos un blog que no tiene demasiadas cosas y scripts, puedes quizás ponerlo y queda muy visual... Pero como tengas uno con tropecientos millones de scripts (sí, tengo un poco de sangre andaluza en las venas... jaajajaaj) entonces mejor no ponerlo porque se nota mucho el tiempo de carga.... Eso sí, yo no pondría más de 3 fotos, para mí es el máximo ideal.
Una cosa, el slider cómo quedaría mirando el blog en móvil o tablet? Yo es que ni miro blogs en esos dispositivos porque los que yo tengo son lentos a rabiar, y no es por la conexión a internet.
Besos
¡Hola, guapa!
EliminarYo pienso como tú, pero en la portada lo puse porque queda muy visual y da acceso directo a las secciones principales.
En móvil no aparece, en tablet no he probado, así que no sé decirte :)
¡Besos!
Me armaré de paciencia en la tablet y me miraré el blog que nos enlazas, a ver si se ve :)
EliminarVisual queda, y mucho. A mí me encanta verlos... pero en los blogs de los demás... jaajajaaja
Besos!
Yo he tenido que eliminar varias cosillas para poder instalarlo sin que tarde la vida en cargar. Entre ellos el menú con desplegables, el logotipo en mitad del menú, algunos códigos de afiliación,... lo que viene siendo una limpieza general :)
EliminarPero estoy contenta con el resultado. Es cuestión de probar, ya sabes :)
Hola! Aquí estoy, soy la mamá de ese slider!! jajaja Recién lo estoy estrenando, pero por ahora puedo decir que estoy contenta con él. Es cierto, que es necesario hacer limpieza gral, para optimizar el tiempo de carga del blog y eso implica sacrificar cosas que tal vez no a todos compense. Creo que cada blog debe buscar la forma más eficiente de compaginar diseño y funcionalidad, de acuerdo a sus necesidades.
ResponderEliminarGracias Celia, por tenernos como ejemplo. Y espero ver pronto aquí a las valientes que se animan a instalar el slider, yo sólo con ver tantos códigos y ¨jeroglíficos¨ tiemblo jajaja
buena semana!
besos
Mica
Buen Dia, Excelente Post
ResponderEliminarPero Quisiera Saber si este efecto se le puede solo poner a la entrada principal, es decir a solo una entrada del Blog. Ya que al poner el codigo me sigue apareciendo en todas las entradas. Solo quiero que me aparesca en la entrada principal, como puedo hacer eso ?
Como estas,
ResponderEliminarUn Buen saludo de mi parte, quisiera saber por que a medida del tiempo las imagenes les van apareciendo lineas verticales como entrecortandosen, lo he ensayado hasta con dos imagenes solamente y sigue igual, revise el codigo y todo esta bien. No solo me pasa a mi, si no que me di cuenta que en el blog que pusiste de ejemplo tambien le pasa lo mismo, que podria ser...
Muchas gracias Saludos
¡Hola!
EliminarPosiblemente tenga que ver con el número de entradas y fotografías que se muestran en la página principal del blog, ya que en la plantilla original no sucede y es el mismo código: http://blofpruebas500.blogspot.com.es/
Hay que poner especial cuidado en no sobrecargar la home, sino, los scripts no funcionan correctamente, sobre todo los sliders, que aumentan bastante el tiempo de carga :)
Prueba a reducir el número de entradas o a utilizar el leer más, además de a redimensionar las imágenes de tus entradas para adaptarlas al ancho de los posts y optimizarlas al máximo sin que pierdan calidad pero evitando aumentar el tiempo de carga ;)
Si tienes muchos scripts o gráficos en la sidebar, también dará problemas de carga. Cada vez que pasa una imagen nueva, es una llamada interna que hace blogger para cargar la nueva foto y eso consume muchos recursos.
¡Saludos!
Es cierto, yo también lo observé
ResponderEliminar¡Hola, Mica!
EliminarPosiblemente se deba a lo que le comentaba al comentario de aquí arriba. Muestras demasiadas fotografías y no utilizas el leer más, un slider consume muchos recursos y hay que cuidar el tamaño de las fotos y la información que mostramos en la página principal para que funcione bien.
Prueba a redimensionar tus imágenes para adaptarlas al ancho de tus entradas, muestra menos fotografías o entradas en tu página principal y utiliza el leer más para no sobrecargar a blogger.
¡Besos, guapa!
Holas. ¿Puedo cambiar la velocidad? Es un poco rápido para lo que necesito. Muchas gracias. Un abrazo.
ResponderEliminarHola Celia, tu blog me resulta muy interesante y útil. Logre colocar el slider pero por alguna razón las imágenes quedan varios píxeles corridas hacia la derecha, en vez de quedar el slider centrado. He probado tocar algunas dimensiones pero no logro que quede centrado. Sabes si hay algo que pueda probar para corregirlo? Gracias!!
ResponderEliminarhola ya he subido el slider pero quiero centrarlo y no se donde debo de tocar el codigo para hacerlo
ResponderEliminarhttp://www.ilprezzemolotritato.es/
Holaaa! Queria pedirte ayuda porque ya logre dejar el slider, pero ahora para reemplazar las url y toda esa joda :(
ResponderEliminarPor faaaavor, ayuda :(
Uso el tamaño de las fotos que me piden, de 315 x 1080 y aun asi me queda descuadrada :/
ResponderEliminarGracias.... me ha encantado, es muy fácil de personalizar.
ResponderEliminarSaludos.