Desde que empecé el blog siempre he trabajado con tablas html estáticas. Sabía que no era la solución más acertada para visualizarlas en un dispositivo móvil, pero me gustaba la funcionalidad que presentaban. Son ideales para mostrar:
- Galerías de imágenes.
- Comparaciones de productos / servicios.
- Organizar datos.
- ...
Y todo de forma personalizada y ordenada. De hecho te conté cómo crear tu tienda en blogger gracias a este tipo de tablas y paypal. Puedes recordar cómo hacerlo en la siguiente entrada:
Es muy sencillo y una vez que entiendes y memorizas el código, te sale sola en vista HTML. De hecho, yo solo cambio a vista Redactar en las entradas de blogger cuando quiero ver el resultado final.
Así que hoy quiero compartir contigo otra forma de crear tablas optimizadas para adaptarse a dispositivos móviles. Para comprobar si tu tabla se ve bien o no en un móvil, no hace falta entrar desde el móvil, puedes hacerlo de la siguiente manera en apenas unos segundos:
1.- Copia la URL de la página dónde aparece la tabla. Como ejemplo voy a usar la página de Packs de Diseño para Wordpress que está pendiente de optimizar.
http://www.elperrodepapel.com/p/packs-de-diseno-para-wordpress.html
2.- Abre una nueva página de tu navegador y pega la url añadiendo ?m=1 al final. Así:
http://www.elperrodepapel.com/p/packs-de-diseno-para-wordpress.html?m=1
Y automáticamente verás la versión móvil de tu web. Si la resolución de tu pantalla es amplia, verás la tabla sin problemas, como en el caso de mi página:
Pero si reduces tu página y la vas haciendo más pequeña, como sucedería al visitarla desde el móvil, aparecen los fallos:
El tercer Pack se sale fuera de la zona marcada... vamos, que no se adapta a dispositivos móviles, va por libre. Y es que las tablas HTML son geniales para mostrar este tipo de información pero... no son dinámicas, sino estáticas.
Ahora que ya sabes cómo se ven tus tablas en os dispositivos móviles ha llegado la hora de decidir qué vas a hacer. Es un engorro empezar a cambiar todas las tablas si tienes muchas... pero recuerda que el resultado final es el más importante. Y que las primeras apariencias son las que cuentan.
Ahora el tráfico desde dispositivos móviles está en alza, así que no te dejes llevar por la pereza, organízate y empieza a optimizar tu blog en condiciones. Sobre todo si quieres ofrecer una imagen profesional y comprometida con lo que haces.
Lo que te propongo es esto:
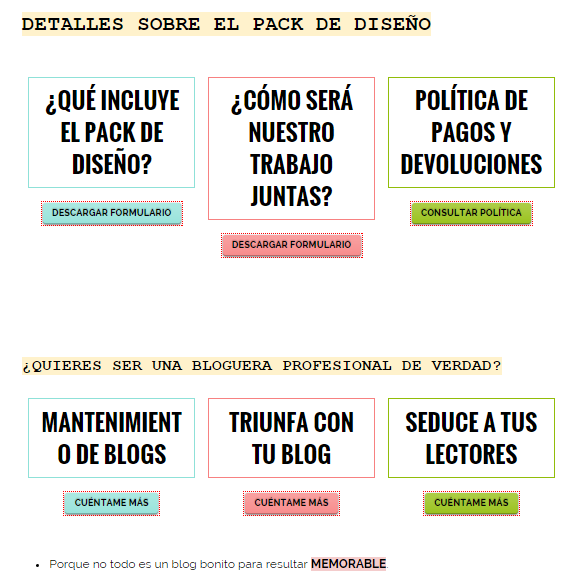
¿Ves los tres cuadrados de colores debajo de Blogueras Opinan? En la versión para ordenador se ve así:
Y en la versión móvil como te mostraba más arriba, el cuadrado verde pasa automáticamente a segunda fila. Es una tabla completamente dinámica que se adapta a la resolución de la pantalla. ¡Es genial!
Puedes comprobarlo visitando mi página de Packs para Blogger que ya está optimizada:
Y ahora voy a explicarte cómo hacerlo. Usando divs en lugar del código habitual de las tablas. Y haciéndolos flotar hacia la izquierda para que se vayan alineando automáticamente rellenando el espacio disponible.
Si sabes un poco de programación no creo que te sorprenda la solución que he encontrado ¿verdad? Llevaba meses dándole vueltas y por fin pude llevarlo a la práctica. El resultado me ha encantado así que voy a contarte paso a paso cómo lo hice:
CÓMO CREAR UNA TABLA RESPONSIVE EN BLOGGER
Vamos a crear un nuevo contenedor (div) que hará a la vez de celda de nuestra tabla. Es decir, su función será la misma que la de los códigos <td></td>.
1.- Abre tu plantilla HTML y haz click en cualquier parte dentro del código. Este punto es MUY IMPORTANTE, muchas de las dudas que me llegan por correo es porque no hacen click dentro de la plantilla antes de abrir el buscador.
Cuando hayas hecho click, pulsa las teclas Control (Ctrl) y F a la vez. Se abrirá el buscador interno de la plantilla de blogger. Se diferencia del buscador del navegador porque te aparecerá DENTRO de la plantilla, arriba a la derecha y pondrá Search.
2.- Escribe en el buscador:
]]></b:skin>
Y pulsa INTRO
3.- Justo encima de ]]></b:skin> pega:
/* Cajas Responsive
--------------------------------- */
.cajaflotante {
width: 250px;
float: left;
text-aling: center;
border: 0px solid #8FE1D8;
background:#ffffff;
padding: 10px;
margin-left: 0px;
}
.clear {
clear:both;
}
]]></b:skin>
4.- Personalización del código: esto se hace mejor cuando tienes el código activo en el blog, pero te cuento un poco lo que puedes variar para adaptarlo a tu imagen corporativa:
width: el ancho de la caja. Recuerda que es para verlo en dispositivos móviles, te aconsejo que no sea superior a 300px.
text-align: alineación del texto del interior de la caja.
border: aquí puedes añadir un borde del color y formato que quieras a tu caja flotante. Puedes ver más sobre cómo añadir bordes en la siguiente entrada:
background: color de fondo de tu caja flotante. En esta web puedes escoger el código de color que quieras y sustituirlo por el mío:
padding: espacio que quedará alrededor, entre el contenido y el borde de la caja.
Guarda los cambios y vamos a probar nuestro código en una entrada, verás que sencillo. Abre una nueva página y entrada de pruebas, mira que puedas publicarla una vez hayamos terminado la práctica o utilizar la vista previa.
Cómo aplicar el código de tablas responsive a tus entradas del blog
Pasa a vista HTML y escribe lo siguiente:
<div align="center" class="cajaflotante">
EL TEXTO QUE QUIERAS QUE APAREZCA DENTRO DE TU CONTENEDOR FLOTANTE
</div>
Si usas el código del ejemplo sin modificar nada, el resultado sería idéntico al de mi página de Packs de Diseño en Blogger que te mostraba al principio pero sin los bordes de colores.
Puedes añadir tantas cajas flotantes seguidas como quieras:
<div align="center" class="cajaflotante">
EL TEXTO QUE QUIERAS QUE APAREZCA DENTRO DE TU CONTENEDOR FLOTANTE
</div>
<div align="center" class="cajaflotante">
EL TEXTO QUE QUIERAS QUE APAREZCA DENTRO DE TU CONTENEDOR FLOTANTE
</div>
<div align="center" class="cajaflotante">
EL TEXTO QUE QUIERAS QUE APAREZCA DENTRO DE TU CONTENEDOR FLOTANTE
</div>
Su disposición se adaptará a la resolución de la pantalla en la que se visualicen. Pueden verse dos, tres, cuatro o incluso una y alinearse en vertical para que no se corte la información.
Esos pequeños detalles que marcan la diferencia
Pero seguro que si has personalizado el código para adaptarlo a tu imagen corporativa, habrás notado que no puedes variar el color de los bordes como yo hice:
¿Quieres saber cómo conseguir este efecto?
Comparte esta entrada en cualquiera de tus redes sociales y podrás ver el resto de la entrada para aprender a añadir cuadros de colores y diferenciar el contenido de tus cajas de una forma mucho más visual y atractiva. Es muy fácil, tardarás lo mismo que en crear tus cajas flotantes :)
Además he incluido un pequeño truquillo para que cuando añadas texto después de tus cajas flotantes no se solape el contenido. A mí me funciona ¡seguro que a ti también!
Haz click en el siguiente botón ahora, elige en qué red social quieres compartirlo y descarga completamente gratis el PDF de 7 páginas que he preparado para ti con toda la información que acabo de contarte. Dos tutoriales al precio de uno ¿qué te parece?
¡No olvides pasar por aquí y dejarme el enlace a la página de tu blog dónde lo hayas usado! Me da igual si Google lo considera o no SPAM, lo que quiero es saber qué te ha sido útil y te han gustado los resultados. Así que ya me contarás.
¡HOLA EMPRENDEDORA!
¿Cansada de pasar tantas horas delante del ordenador sin ver resultados?DESCARGA GRATIS MI GUÍA DE MARKETING EMOCIONAL + PLANTILLA PROFESIONAL PARA BLOGGER
Aprende a conectar con tu público ideal¡Y DISFRUTA DE TU TIEMPO LIBRE!
RESUMEN SEMANAL
Cada Viernes Novedades en tu Correo: Últimas entradas, novedades y noticias sobre blogging, marketing y emprendimiento.






Hola Celia!
ResponderEliminarNo sé que estaré haciendo mal pero me quedan las tablas una deb No consigo colocarlas una al lado de la otra :(
Sigo ajo de la otra.trasteando a ver si lo consigo. Un beso y gracias por el tutorial.
Ups se me ha entrecortado el comentario.
EliminarTe decía que me quedan una debajo de la otra. No consigo ponerlas al lado.
Besico y disfruta de lo poquico que queda de puente.
Antonia
Hola guapa!
EliminarSi se bajan automáticamente es porque no hay espacio suficiente para que aparezcan las dos en horizontal. Revisa el ancho que quieres ocupar y el ancho de cada div :)
¡Beso!
Muchas gracias Celia :D
EliminarSigo trasteando... ya te contaré...
Otro beso.
Desisto, no lo consigo, jajaja y llevo ya mucho rato.
EliminarCreo que mi plantilla responsive (Minimal) no me deja. Cuando no puedo hacer algo siempre le echo la culpa ;-)
¡Hola!
EliminarNo sé si Antonia Cosotela volverá por aquí para ver esto, pero creo que he encontrado una solución al problema. A mí me pasaba lo mismo: colocaba todo el código y al poner la vista previa, ¡bum!, unas cosas debajo de otras, sin celda ni nada...
Después de revisar todo una y mil veces (y de volverme loca en el proceso) he encontrado una posible solución: colocar el código de la plantilla HTML en el apartado:
/* Posts
------------------------------*/
A mí, de esta manera, ya me ha colocado las cosas en su sitio. Y en el móvil también se ve bien, como debería.
¡Saludos y gracias, Celia, por el post!
La verdad es que he hurgado un poco en el código, antes de leer la continuación de toda la explicación, porque desde el móvil no me dejaba hacer el "pay with a tweet", y he solventado lo de la separación entre la caja y el texto que le sigue, usando el margin. De todos modos, como tu truco no hay ninguno. ¡Me ha encantado!
ResponderEliminarYo estoy intentando crear una galería de imágenes. En la versión móvil se ve perfecta, pero en la versión web, las fotos se solapan unas con otras...
ResponderEliminarSigo rebuscando en el código a ver que encuentro...
¡¡Hola Celia!! Tus tablas son lo más para mi, las estoy usando en algunas cosillas, lo de hoy me vinieron geniales para dar imagen a mi flamante entrada que no puedo dejarte de compartir para presumirlas :P ¡¡Gracias guapisima por tus consejos!! https://lomaschuloquetengoyo.blogspot.com.es/2016/09/locas-e-incomprendidas-emprendedoras.html
ResponderEliminar