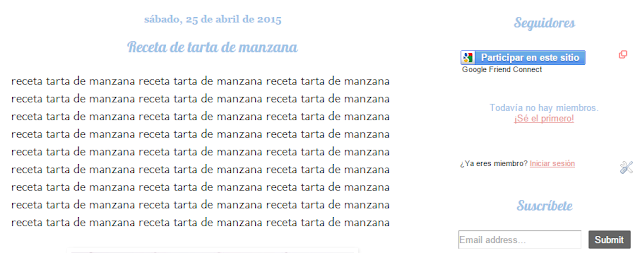
Para no tener ni idea de cómo hacer un blog de blogger cuando empezamos esta serie de tutoriales, tu blog no está nada mal ¿no crees?
Limpio, profesional, cuidado... si has seguido todos los pasos que hemos ido viendo, puedes estar muy satisfecha del trabajo y horas invertidas en poner tu blog bien bonito tu sola.
Puedes repasar lo que llevamos visto aquí:
VISTO HASTA AHORA:
Y hoy, como comentamos en la última entrada, vamos a entrar en nuestra plantilla HTML. No vamos a complicarnos la vida, tranquila, recuerda que estos tutoriales son para nivel básico, así que no te asustes, ¡verás que te sale todo a la primera! Serán pequeños detalles que pueden parecer tontos, pero cada pequeño detalle cuenta, no lo olvides nunca.
Antes de entrar en nuestra plantilla, vamos a eliminar la navbar, esa barra tan fea que aparece arriba del todo en nuestro blog y desde la cual podemos acceder directamente, escribir entradas y visitar otros blogs. No queda nada profesional. Si quieres que tu blog parezca una web de verdad, es lo primero que debes eliminar sin pestañear.
ELIMINAR LA NAVBAR DE BLOGGER
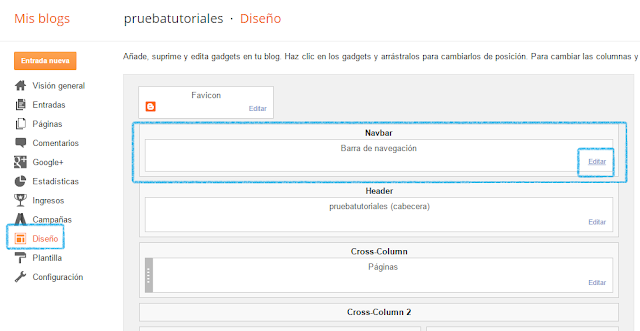
Entra en DISEÑO, busca la NAVBAR (arriba del todo) y pincha en EDITAR.
Selecciona NO y dale a GUARDAR.
Si miras ahora tu blog, queda mucho más limpio ¿verdad? Ahora cada vez que quieras entrar al panel de administración, tienes que hacerlo desde http://www.blogger.com, ¿ves? No es tan complicado.
CENTRAR EL MENÚ DE PÁGINAS
El primer detalle que vamos a perfeccionar es el menú de páginas. Como ves, por defecto aparece alineado a la izquierda. Nosotros vamos a centrarlo, queda mucho mejor.
Para ello tienes que entrar en PLANTILLA > EDITAR HTML.
Una vez dentro de tu plantilla haz click con el ratón dentro del cuadro de código, en cualquier parte. Es para poder activar el buscador interno de blogger. Si intentas abrir el buscador antes de hacer click en la plantilla, se abrirá el buscador web y no encontrarás muchos códigos que si estarán pero tú no verás.
Ahora si, pulsa: Control + F a la vez. Y verás que se te abre un buscador pequeño arriba a la derecha, dentro de la plantilla HTML.
Así:
Escribe /* Tabs y presiona Intro para buscar ese código.
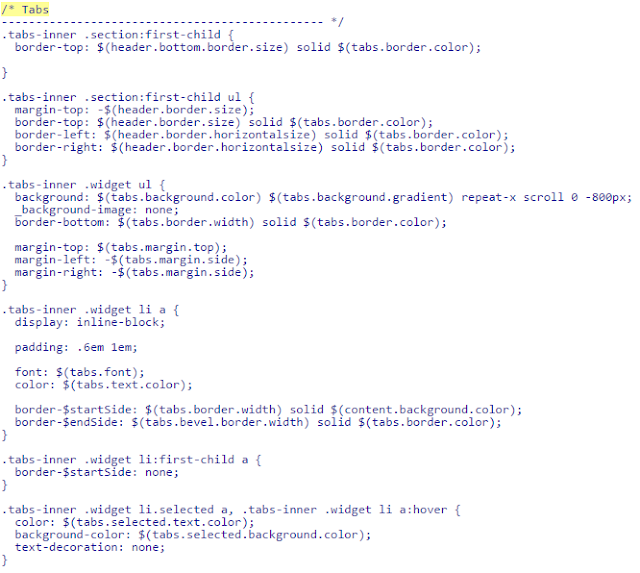
Encontrarás esto:
Ese código es CSS. El CSS es el que da estilo a tu plantilla: colores, tipografías, tamaño, disposición... Sin el CSS tu plantilla sería caótica... un desastre, vamos. Es como si tu plantilla HTML fuera el esqueleto y el CSS la piel ¿vale? El esqueleto es importante, es la estructura, lo que nos da forma. Y la piel es la que nos da colores, formas, apariencias distintas. Así es más sencillo ¿verdad?
Pues hecha la aclaración, añade al final las siguientes líneas de código sin modificar nada más:
.PageList {
text-align:center !important;
}
.PageList li {display:inline !important;
float:none !important;
}
Justo antes de /* Columns
Así:
En este mismo trozo de código dónde acabamos de centrar las páginas, podemos añadir un color de fondo o bordes a nuestras páginas. Aquí:
/* Tabs
----------------------------------------------- */
.tabs-inner .section:first-child {
border-top: $(header.bottom.border.size) solid $(tabs.border.color);
}
.tabs-inner .section:first-child ul {
margin-top: -$(header.border.size);
border-top: $(header.border.size) solid $(tabs.border.color);
border-left: $(header.border.horizontalsize) solid $(tabs.border.color);
border-right: $(header.border.horizontalsize) solid $(tabs.border.color);
}
Esos son los bordes por defecto que trae la plantilla simple de blogger para las páginas. Aparecen con el símbolo $ que es una variable que puede modificarse desde el Diseñador de Plantillas. Pero desde aquí es mucho más sencillo, ya verás.
Empezamos por el primer trozo de código:
.tabs-inner .section:first-child {
border-top: $(header.bottom.border.size) solid $(tabs.border.color);
}
Y hacemos el siguiente cambio:
.tabs-inner .section:first-child {
border-top: 1px solid #9fc5e8;
}
Obtendremos este resultado:
Una línea fina, sólida y azul en el borde superior del menú. Y es que eso es lo que significa el código:
border-top: borde superior
1px: el grosor de la línea, puedes cambiar el 1 por el número que quieras.
solid: el tipo de línea. Solid es sólida, contínua.
¡Pero hay un montón! Puedes ver algunas en esta entrada:
Tipos de Bordes HTML
#9fc5e8; : el color de la línea. Puedes elegir cualquiera de tus colores corporativos.
Y puedes añadir un borde inferior:
.tabs-inner .section:first-child {
border-top: 1px solid #9fc5e8;
border-bottom: 1px solid #9fc5e8;
}
Cuando esté tal y como quieres, pasamos al siguiente fragmento de código:
.tabs-inner .section:first-child ul {
margin-top: -$(header.border.size);
border-top: $(header.border.size) solid $(tabs.border.color);
border-left: $(header.border.horizontalsize) solid $(tabs.border.color);
border-right: $(header.border.horizontalsize) solid $(tabs.border.color);
}
Lo encontrarás justo debajo del anterior y es el que da formato al área completa que ocupa el menú de páginas. Vamos a enmarcarlo en un recuadro azul. Así que eliminamos los bordes que habíamos añadido antes y modificamos los nuevos. Así:
/* Tabs
----------------------------------------------- */
.tabs-inner .section:first-child {
border-top: 0px solid #9fc5e8;
border-bottom: 0px solid #9fc5e8;
}
.tabs-inner .section:first-child ul {
margin-top: -$(header.border.size);
border-top: 1px solid #9fc5e8;
border-left: 1px solid #9fc5e8;
border-right: 1px solid #9fc5e8;
border-bottom: 1px solid #9fc5e8;
}
Hemos puesto a 0px los que añadimos al principio. Y en el nuevo código hemos añadido cuatro bordes:
top: arriba
left: izquierda
right: derecha
bottom: abajo
¡Ya tenemos nuestras páginas enmarcadas!
Y si prefieres poner un color de fondo y eliminar los bordes, solo tienes que hacer este pequeño cambio:
.tabs-inner .section:first-child ul {
margin-top: -$(header.border.size);
border-top: 0px solid #9fc5e8;
border-left: 0px solid #9fc5e8;
border-right: 0px solid #9fc5e8;
border-bottom: 0px solid #9fc5e8;
background-color: #DBF6FC;
}
Y se verá así:
Si te fijas, aparece el azul degradado, blogger lo asigna así por defecto al usar esta plantilla. Y unas rayitas blancas separando cada página del menú. Vamos a eleminar el degradado y las rayitas.
El siguiente código que nos encontramos es:
.tabs-inner .widget ul {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none;
border-bottom: $(tabs.border.width) solid $(tabs.border.color);
margin-top: $(tabs.margin.top);
margin-left: -$(tabs.margin.side);
margin-right: -$(tabs.margin.side);
}
Si te fijas en background (fondo), pone gradient. Ahí lo tienes. Vamos a eliminarlo. Quedará así:
.tabs-inner .widget ul {
background: #DBF6FC;
_background-image: none;
border-bottom: $(tabs.border.width) solid $(tabs.border.color);
margin-top: $(tabs.margin.top);
margin-left: -$(tabs.margin.side);
margin-right: -$(tabs.margin.side);
}
Y en el siguiente fragmento de código tenemos la rayita blanca:
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: $(tabs.font);
color: $(tabs.text.color);
border-$startSide: $(tabs.border.width) solid $(content.background.color);
border-$endSide: $(tabs.bevel.border.width) solid $(tabs.border.color);
}
Lo cambiamos por:
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: $(tabs.font);
color: $(tabs.text.color);
border-$startSide: 0px solid transparent;
border-$endSide: $(tabs.bevel.border.width) solid $(tabs.border.color);
}
¡Tachán!
.tabs-inner .widget li:first-child a {
border-$startSide: none;
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: $(tabs.selected.text.color);
background-color: $(tabs.selected.background.color);
text-decoration: none;
}
La parte que te he marcado en negrita es el color de la tipografía y del fondo al hacer click. Puedes cambiarlos por los que quieras. Por ejemplo:
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #9fc5e8;
background-color: #DBF6FC;
text-decoration: none;
}
He quitado el color blanco al pasar el ratón y puesto el mismo azul de fondo, así solo cambia el color de la letra. ¿A qué ha sido fácil? ¡Claro que sí!
CENTRAR EL TÍTULO DEL POST, LA FECHA Y LOS GADGETS
Y para terminar, otro detalle muy sencillito. Centrar los títulos.
Tienes que volver a abrir el buscador interno de tu plantilla HTML, esta vez necesitamos encontrar:
h3.post-title, .comments h4 {
Encontrarás:
h3.post-title, .comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
}
Y solo tendrás que hacer el siguiente cambio:
h3.post-title, .comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
text-align: center;
}
Resultado:
Y la fecha queda muy mal ahí a la izquierda ¿verdad? Así que vamos a centrarla también.
Buscamos el siguiente código:
h2.date-header {
Encontrarás:
h2.date-header {
font: $(date.header.font);
}
Y lo modificamos así:
h2.date-header {
font: $(date.header.font);
text-align: center;
}
¡Fecha centrada!
Ya solo nos queda centrar los títulos de la sidebar.
Buscamos:
/* Headings
Encontrarás:
/* Headings
----------------------------------------------- */
div.widget > h2,
div.widget h2.title {
margin: 0 0 1em 0;
font: $(widget.title.font);
color: $(widget.title.text.color);
}
Y hacemos este pequeño cambio:
/* Headings
----------------------------------------------- */
div.widget > h2,
div.widget h2.title {
margin: 0 0 1em 0;
font: $(widget.title.font);
color: $(widget.title.text.color);
text-align: center;
}
¡Conseguido!
Recuerda siempre guardar los cambios ¿vale?
Y un último detalle que casi se me olvida...
QUITAR LA SOMBRA DE TUS FOTOS
Ahora mismo tus fotos se ven así, con ese marco blanco y gris...
Yo lo elimino siempre para que el blog quede más limpio y profesional, así las fotos están más integradas ¿no crees?
Decidas lo que decidas, voy a contarte como eliminarlo ¿vale?
Abre de nuevo el buscador interno de tu plantilla y busca:
.post-body img, .post-body
Encontrarás:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
}
Para eliminarlo haz los siguientes cambios que te he marcado en negrita:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 0px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, 0);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, 0);
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0);
}
No elimines el código completo, así si alguna vez quieres recuperar el sombreado, solo tienes que volver a este tutorial y deshacer lo hecho.
Tu blog está quedando genial ¿eh? ¡Nada que ver con la horrorosa plantilla naranja con la que empezamos!
Así que tengo que anunciarte que nuestro trabajo juntas CASI ha terminado.
¡¿Cómo?! ¿No queda nada más por saber?
¡Claro que sí! Mucho ¡pero ya no es para dummies!
¡Aaaah! vaya, que nivelazo tengo ya.
Pues puede que no me creas pero sí, has aprendido a hacer un blog en blogger tú sola y estoy segura de que eres capaz de hacer muchos más. Ya sabes todo lo necesario. Solo quedan algunos pequeños detalles que veremos en la última entrada de la serie.
PRÓXIMA MISIÓN:
ÚLTIMOS DETALLES QUE DEBES CONOCER
DÍA: DOMINGO 26 DE JULIO
Hablaremos de:
- Copias de seguridad de tu plantilla.
- Copias de seguridad de tu contenido.
- Buenas prácticas para ser un buen blogger.
- Páginas y Entradas.
Y tú, si tienes un blog ya sabes que puedes escribir una entrada hablándonos de los detalles que consideres más importantes sobre la personalización de la plantilla HTML y dejarnos el enlace en comentarios. ¡Aprender juntas es más divertido!
VISTO HASTA AHORA:
VISTO HASTA AHORA:
- Presentación.
- Tu Idea.
- Glosario Básico.
- Header y Fondo.
- Configuración Básica.
- Las apariencias.
- La sidebar.
- La Plantilla HTML.
- Buenas Prácticas.
¡HOLA EMPRENDEDORA!
¿Cansada de pasar tantas horas delante del ordenador sin ver resultados?DESCARGA GRATIS MI GUÍA DE MARKETING EMOCIONAL
Aprende a conectar con tu público ideal¡Y DISFRUTA DE TU TIEMPO LIBRE!
























Hola Celia, no sé cuanto tiempo hace que no te comento nada. Ya sabes que me encanta todo lo que haces y hasta ahora no he podido volver a pasarme. Ahora que quiero darle unos retoquitos al blog utilizaré estos totorales así lo dejaré listo antes de que acabe el veranillo.
ResponderEliminar¡Besos enormes!
¡Hola, Lara!
EliminarPues ya me contarás el resultado, el verano es buena época para poner el blog bien bonito para la nueva temporada :)
¡Besitos!
Oh muchas gracias tengo tanto por leer y cambiar. Besotes.
ResponderEliminar¡Poquito a poco, guapa!
EliminarYa sabes, sin prisa pero sin pausa :D
¡Feliz tarde!
Muchísimas gracias Celia.
ResponderEliminarEsta colección de diseño para Dummies es perfecta. Me esta ayudando mucho a tener una pequeña base de este gran mundo que es Blogger.
De nuevo, Gracias.