Hace un tiempo os comenté una manera original de dar un toque personal a los títulos de las entradas de nuestro blog, haciendo referencia a un tutorial de Julia, de Postreadicción. La descubrí gracias a María Rosa, de Sweet Experience. Cuando estábamos diseñando su blog, me pasó el enlace al blog de Julia porque le gustaban los cupcakes que adornaban los títulos de sus entradas.
En su blog, encontré un tutorial estupendo para poner un icono delante del título de las entradas del blog, igual que el suyo, aunque hoy he estado buscándolo para enlazarlo ¡y no he sido capaz! Así que como es algo muy original que nos puede servir para diferenciar nuestro blog, he decidido compartirlo con vosotros. ¡Es muy fácil!
El Código
<img src='URL DE TU IMAGEN'/>Elegir el diseño
Solo tienes que elegir el que más te guste. Como para otros tutoriales, vamos a necesitar la URL de la imagen para añadirla, es decir, que necesitar subirla a dropbox, picasa o similar. |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Instalación
1.- Una vez hayamos subido la imagen a internet y tengamos el enlace a la misma, vamos a la plantilla HTML de nuestro blog.
2.- Pinchamos dentro de nuestra plantilla, donde sea, y pulsamos simultáneamente:
Control + F
3.- En el buscador interno que aparecerá, escribimos:
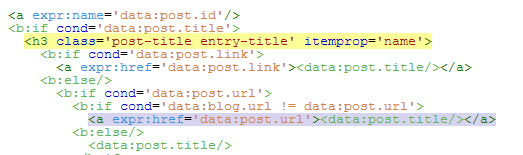
<h3 class='post-title entry-title' itemprop='name'>
4.- Encontraremos dos, nos interesa el segundo.
5.- Unas líneas más abajo aparece:
<a expr:href='data:post.url'><data:post.title/></a>
6.- Una vez hayamos localizado este último código, vamos a insertar nuestra imagen justo donde ves aquí abajo:
<a expr:href='data:post.url'><img src='URL DE TU IMAGEN'/><data:post.title/></a>
7.- Comprobamos en Vista Previa que todo está correcto, guardamos y ¡tachán! Ya tenemos nuestro icono delante del título de nuestra entrada.
¿Te animas a intentarlo?






Muy buenas, me parece muy interesante, pero me surge una consulta. Si no quiero poner esa imagen en todos los títulos de todas las entradas, si no solo en una o quiero persionalizar la imagen según la categoría, ¿puede hacerse?
ResponderEliminar¡Gracias!
¡Hola Nelebka! De esta manera no, siempre sale el mismo, ya que la imagen se añade a la plantilla HTML, en la zona de las entradas del blog :)
Eliminar¡Gracias a ti!
Hay una forma sencilla de añadir al título de cada entrada la imagen que queramos, pero la que conozco es manual y se hace en el momento de publicar una entrada.
EliminarCuando tenga preparado el tutorial, os cuento ;)
¡Feliz martes!
Pero qué chulada, Celia! Y vaya serie de iconos más monos que has mostrado! Otro estupendo tutorial para tener en cuenta.
ResponderEliminarBesos!
¡Muchas gracias, Nuria! :D
EliminarMe encantan todos tus tutoriales y trucos de diseño para blogs, me parecen super útiles.
ResponderEliminarEspero que todo vaya viento en popa!
Gracias por todo el trabajo que haces, el que se ve y el que no^^
Un abrazo!
¡Siiiii! Con menos tiempo que antes... ¡pero contenta y feliz! jajaja
Eliminar¡Cuanto tiempo sin hablar, guapa! Me alegra infinito verte por aquí
¡¡Muchos besos!!
Hecho guapa, me ha encantado el tutorial. Un beso.
ResponderEliminarAhhh, lo puedes ver en http://mamatecleayacuna.blogspot.com.es/
Hola Celia:
ResponderEliminarMe ha gustado mucho el artículo, pero me gustaría más que se pudiera poner una imagen personalizada en cada título. ¿Está ese tutorial hecho?
Un beso y mil gracias
¡Hola guapa!
EliminarPuedes ver como añadir un icono diferente en cada título en este tutorial: http://www.elperrodepapel.com/2013/11/disenar-entradas-blogger-iv.html
¡Besos y gracias a ti!
Buenas noches¡¡, lo he intentado de mil maneras, pero al final tuve que copiar la url de la imagen desde la que tienes aquí mismo en el post, porque si no me aparecía el icono de imagen sin abrir... había creado un icono propio y quería usarlo, pero no sé porqué no puedo... a ver si me lo aclaras. un saludo y gracias por tus aportaciones.
ResponderEliminar¡Hola Mónica!
EliminarAsegúrate de que la imagen que quieres usar está subida a internet. Puedes usar Picasa o Dropbox. Si la tienes alojada solo en tu ordenador, no se verá online.
¡Ya me cuentas! Feliz domingo :)
Hola buenas noches, pues yo lo siento pero no me funciona de ninguna de las maneras. Ni subiendo la URL de la imagen en el HTML de forma global como dices en este post, ni subiendo la imagen en el título del post como le has indicado a Naikari en su comentario. He probado con una imagen mía, con una de las imágenes que has puesto aqui (en concreto con la redondita naranja) y no hay manera. La imagen mia la he subido al blog y desde ahi en el HTML de la publicación he copiado su URL, de esa manera consigo todas las direcciones de las imágenes para modificar cosas y siempre me ha funcionado como si esruvieran alojadas en Dropbox. Pero he probado con la tuya y tampoco. No sé que es lo que sale mal porque normalmente no tengo problemas y siempre consigo realizar los cambios. Esta claro que algo estoy haciendo mal, y me gustaría poder ponerlo en mi nuevo blog de decoración. Espero me ayudes. Gracias por tus aportaciones. Un saludo
ResponderEliminarDisculpa si me funciona poniéndolo en el mismo titulo, pero no en el HTML de la plantilla. Puedes verlo si entras en mi blog de El Rincon Vintage de Karmela. Me gustaría no tener que andar poniéndolo "a mano" en cada post ya que es un icono mio que no va a variar en cada entrada. Espero me digas algo... Gracias de nuevo.
ResponderEliminar¡Gracias! Me ha servido de mucho, tenía tiempo buscando exactamente esto ^^
ResponderEliminarPD: Me lleve una de las imágenes de muestras que colocaste, esta muy bonitas :)
y si quiero poner una imagen distinta al final del titulo en cada titulo! por ejemplo a mis entradas de peliculas ponert un icono de pelicula al final del nombre de la entrada y a los de reseñas un lapiz etc?? se puede?
ResponderEliminar??????????
Eliminar¡Buenos días!
ResponderEliminarConsultas pendientes hasta le fecha contestadas aquí:
http://www.elperrodepapel.com/2015/03/consultoria-blogger-resolviendo-dudas.html
¡Muchas gracias y feliz semana!
Hola!!!
ResponderEliminarNecesito ayuda.. no me encuentra ninguno de los dos códigos!
Gracias.