¡¡Seguimos con tutoriales para poner bonito nuestro blog!! Y esta vez, también podemos ayudar a nuestros lectores a navegar mucho mejor por nuestras páginas. Vamos a ver cómo poner un menú con imágenes en blogger. ¡¡Es muy sencillo!!
Tener un menú en la parte superior de nuestro blog es muy importante, así nuestras nuevas visitas no se aburren buscando en nuestro archivo ni yendo hacia atrás sin rumbo a la espera de encontrar algo de su interés... si no encuentran rápidamente lo que buscan ni ven que nuestro blog trate temas de su interés... ¡saldrán volando!
Los menús con imágenes pueden ralentizar un poco el tiempo de carga... ¡pero quedan tan monos! Y tampoco hay que invertir mucho tiempo en el diseño. Puedes hacerlas con programas como GIMP, PinkMonkey y Photoscape. ¡Todos gratuitos y muy fáciles de usar!
Aún así, os he preparado 223 botones, de todas las temáticas, gratis. Son todos rosas. Más adelante subiré de más colores. Prometido.
Y ahora que ya tienes tus botones preparados, ¡pasemos a la acción!
Preparar nuestros botones y enlaces
1.- Elige los botones que más te gusten y súbelos a internet, puedes usar Dropbox, Picasa o similar. Vamos a necesitar sus enlaces.
2.- Crea las páginas que vayas a necesitar en Blogger. Puedes crear una página en blanco para Sobre Mí y Contacto y usar páginas enlazadas a URLs de búsqueda por etiquetas, como vimos en esta entrada:
Sácale partido a las etiquetas de tu blog
3.- Vas a necesitar el enlace a las páginas en blanco que habrás creado pero tenemos que elegir No Mostrar. Así que para conseguir el enlace, pulsa en Ver y copia la URL de la barra de navegación.
4.- Cuando tengas todos los enlaces a tus botones y a tus páginas/búsquedas por etiquetas preparados, estamos listos para empezar de verdad.
Preparar el código
1.- Vamos a usar un código similar a éste, es el del Blog del Concurso de Primavera:
<div style="text-align: center;">
<table>
<tbody>
<tr>
<td>
<a href="URL DE TU PÁGINA/ETIQUETA"><img src="URL DE TU IMAGEN" alt="DESCRIPCIÓN DE TU IMAGEN" /></a>
</td>
<td>
<a href="URL DE TU PÁGINA/ETIQUETA"><img src="URL DE TU IMAGEN" alt="DESCRIPCIÓN DE TU IMAGEN" /></a>
</td>
<td>
<a href="URL DE TU PÁGINA/ETIQUETA"><img src="URL DE TU IMAGEN" alt="DESCRIPCIÓN DE TU IMAGEN" /></a>
</td>
</tr>
</tbody>
</table>
</div>
2.- Si viste el tutorial de programación donde os explicaba como hacer tablas, seguro que el código te suena ¿verdad?
Recordar tutorial para hacer tablas con HTML
3.- Solo tienes que cambiar los textos marcados en rojo por tus enlaces y la descripción de tus imágenes.
Yo solo he puesto tres botones, tu puedes añadir los que quieras, teniendo cuidado de no pasarte a la segunda fila para no cargarte la estética de tu blog. Para ello échale un vistazo al tutorial de tablas del que te hablo en el paso 2.
Añadir el código a nuestra plantilla
La última parte, y la más sencilla, es añadirlo a nuestro blog. Para ello:1.- Accedemos a Diseño desde el panel de Blogger.
2.- Añadimos un nuevo elemento HTML/Javascript.
3.- Pegamos nuestro código ya modificado con nuestros enlaces y descripciones.
4.- Guardamos. Si no te deja guardar por tener el título en blanco, pon como título <h2></h2>. Confía en mí, aparecerá en blanco y te dejará guardar sin problema.
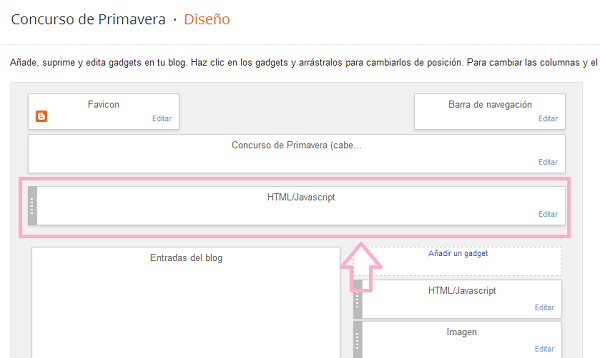
5.- Arrastramos el nuevo elemento añadido hasta situarlo debajo de nuestra cabecera. Así:
6.- Guardamos disposición (el botón naranja de arriba a la derecha) y pinchamos en ver blog para ver como queda.
¡¡Listo!! Ya tenemos nuestro menú con imágenes instalado.
¿Te animas a intentarlo? Si es así, ¡déjame el enlace a tu blog en comentarios para poder verlo!






Genial Celia!!!....no sabes el tiempo que llevo queriendo hacer esto que explicas, parece que estás conectada a lo que necesito...jijiji.
ResponderEliminarAhora lo complicado es hacerlo,vamos a intentarlo!!
Besitos
Cualquier dudita me dices, guapa, ¡me alegra que te sea útil! :D
Eliminar¡¡Besitossss y feliz viernes!! ;)
Si que quedan monos, jeje! Por cierto, en mi entrada de mañana aparece tu nombre... Happy Halloween guapa.
ResponderEliminar¡¡Felicidades, cariño!!
EliminarEl primero de muuuuuchos :D
Gracias!, en cuanto saque tiempo, y mis peques me dejen, lo pongo en práctica.
ResponderEliminarPor cierto, ¿qué tipo de letra es la de los botones?, para poner la misma en los títulos de las entradas y quede mejor ;)
ResponderEliminarGracias!
¡Hola Leticia! Pues ahora mismo no puedo decirte porque tengo un montón y no me sé todas de memoria jajaja
EliminarCuando tenga un ratito te lo miro, aunque creo que de estos no guardé la plantilla :)
¡gracias a ti!
Gracias Celia, me costo muchísimo, pero me salió!!!
ResponderEliminarAhora me doy cuenta que necesito unas sub-pestañas, como las agrego sin complicarme?
Gracias :)
¡Hola Maro!
EliminarEste tipo de menús no admite subpestañas... Puedes crear una página estática y dentro de esa página poner todas las opciones que quieras, como en este blog:
http://vainillacocoyalgomas.blogspot.com.es/p/dulces.html
¡Feliz martes!
que bueno!!! muchas gracias Celia. ♥
ResponderEliminarHola Celia, una pregunta, ¿se podría hacer con imágenes y desplegable? o ya es mucho pedir.
ResponderEliminarGracias.
Buen día.
¡Hola guapa!
EliminarUn menú con imágenes y desplegable no es posible, al menos no de forma sencilla y que yo haya probado que funciona :)
¡Feliz día!
Muchas gracias Celia, me viene fenomenal la información, así dejo de darle vueltas (pesada que soy) y lo dejo desplegable normal como enseñaste en otro post, que también está bonito y creo que además tarda menos en cargar.
Eliminar¡Feliz noche! ;)
:O Al fin :') casi lloro jaja estube buscando tanto tanto tanto un menu asi de verdad me encanto!
ResponderEliminar¡Me alegro mucho, guapa! :)
EliminarHola Celia,
ResponderEliminarlo primero agradecerte todas tus entradas que me están resultando de muchisima utilidad. Te escribo porque estoy intentando hacer lo que explicas en esta entrada pero no me sale. En el código, donde pone url de la pagina/etiqueta yo pongo
http://www.unbocadodecielo.com/p/basicos.html
,en la url de la imagen
https://www.dropbox.com/s/ctqr1mts1c6p7jl/Basicos.png?dl=0
y en la descripción de la imagen
Basicos.
¿Podrías decirme que estoy haciendo mal?
Gracias y un saludo
¡Hola M Carmen!
EliminarPuede que el problema esté en tu imagen, asegúrate tenerla dentro de la carpeta pública. He probado a usarla dentro del código y me aparece como enlace roto :)
¡Saludos y feliz finde!
Muchísimas gracias, ya lo tengo puesto y ME ENCANTA!!!! lo único que se me queda como una especie de margen al principio y no se si seria posible quitarlo para que quede todo alineado.
EliminarUn saludo y mil gracias de nuevo
Hola Celia!
ResponderEliminarHe intentado hacer lo del menú con las imágenes y no hay forma. Llevo un par de días dándole vueltas, probando con varios códigos y me sale esto: http://confesionesdeunayonkiliteraria.blogspot.com.es/ (las imágenes no salen, como si la imagen no existiera o algo. He probado a subirlas al Dropbox, a webs de alojamiento de imágnes (Tinypic) y nada.
¿Que crees que estoy haciendo mal?
¡Gracias!
¡Hola Lana!
EliminarSiento el retraso, el día después de que me dejases tu duda nació mi bebé y sigo adaptandome a sus horarios :)
He visitado tu blog y no veo lo que me comentas, supongo que lo cambiaste porque no salía. Cuando aparece el icono del folio rasgado es porque no tienes la imagen pública o porque se ha eliminado. Prueba a subirlas a Picasa / Google Plus a un álbum público.
¡Saludos!
Yo lo puese y muy bien salvo que me queda ligeramente hacia la izquierda y eso que puse el codigo de centrar. Sabes por que? Un saludo y muchas gracias
ResponderEliminarPrueba a cambiar donde pone:
Eliminartable
por:
table align: "center"
Y me cuentas :)
¡¡Saludos!!
hola guapa! muy bueno tu post Queria saber si es posible juntar las imágenes para que no quede espacio entre una imagen y otra.... un besin!
ResponderEliminar¡Hola! Este tutorial me ha servido de mucho, pero tengo un problema, las imágenes no se me colocan una detrás de otra, sino una debajo de otra, ¿por qué puede ser?
ResponderEliminar¡Buenos días!
ResponderEliminarConsultas pendientes hasta le fecha contestadas aquí:
http://www.elperrodepapel.com/2015/03/consultoria-blogger-resolviendo-dudas.html
¡Muchas gracias y feliz semana!
Hola! Hay alguna forma de que la imagen cambie o haga algún tipo de efecto cuando pones el ratón por encima? Mil gracias!
ResponderEliminar¡Hola!
EliminarSí, claro, lo tienes en este otro tutorial:
http://www.elperrodepapel.com/2015/08/consigue-un-monton-de-tipografias.html
¡Gracias y feliz finde! :)
Hola! Hay alguna forma de que la imagen cambie o haga algún tipo de efecto cuando pones el ratón por encima? Mil gracias!
ResponderEliminar