
Sí, ya sé que Blogger tiene un montón de fuentes predeterminadas entre las que elegir... ¡pero es que hay algunas fuentes monísimas que podemos usar para nuestros títulos! Pero no están en Blogger, sino en Google Fonts, ¡echadle un ojo! Os van a encantar.
Así que hoy vamos a ver como instalar una fuente de Google Fonts en Blogger para que el título de nuestras entradas sea más bonito y combine con la estética de nuestro blog. ¡Es muy sencillo!
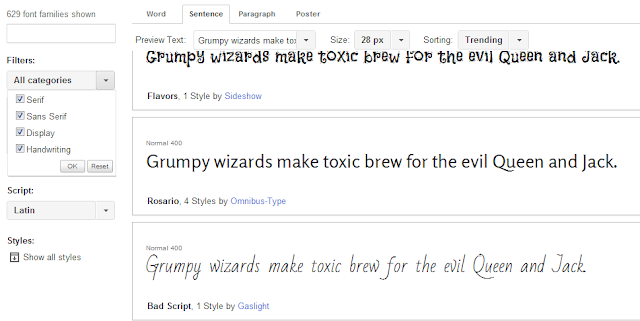
1.- Entramos en Google Fonts (desde el enlace que os puse más arriba)
2.- Podemos ir pasando páginas hasta ver las más de 600 fuentes que podemos instalar... o usar el buscador para acotar nuestra búsqueda.
En All Categories podéis elegir el tipo de fuente.
Si os interesa conocer la diferencia entre los diferentes tipos de fuentes (Serif, Sans Serif , Display y Handwritting) podéis leer este artículo, lo explica muy bien y es la mar de interesante (yo es que soy curiosa por naturaleza).
3.- Os voy a enumerar algunas que podéis buscar usando el buscador, son de las que más me gustan:
Annie Use Your Telescope
4.- Raleway (está es genial, muy fina y elegante)
5.- Amatic SC, ¡Super original! Podéis verla funcionando en el Blog de Mariam; Lunares Grises.
6.- Josefin Sans. Me gusta mucho por lo fina que es.
* Para mis títulos he elegido la Patrick Hand SC. También podéis buscarla si os gusta.
7.- Cuando encontremos una que le vaya bien a la estética de nuestro blog pulsamos en Add to Collection, a la derecha del tipo de letra elegida.
8.- Abajo nos aparecerá una pestaña gris llamada Collection con el número de fuentes que tenemos guardadas. Para empezar con la instalación en Blogger pinchamos en Use, a la derecha.
9.- En la siguiente ventana verificamos que esa es la fuente que queremos.
10.- Nos aseguramos de tener marcado Latín.
11.- Y llegamos al primer código que tenemos que insertar en nuestra plantilla HTML.
Copiarlo en word y añadir una barra al final, justo antes de >.
Quedaría así:
type='text/css'/>
Si no lo hacéis, no funcionará.
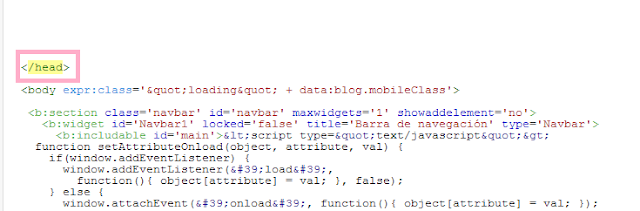
12.- Abrimos nuestra plantilla HTML una vez tengamos nuestro código modificado y buscamos </head> (Ya sabéis, para abrir el buscador interno, pincháis en cualquier punto de la plantilla y pulsáis simultáneamente Ctrl + F)
13.- Pegamos nuestro código modificado justo encima de </head>. Comprobad en Vista Previa que no os vuelca error en la plantilla. Si os sale error, comprobad que habéis modificado el código bien, como vimos en el paso 11 y que se ve igual que el mío, que es éste:
¿Véis? La barra (/) justo al final, antes de >. Es muy importante.
14.- Volvemos a Google Fonts para copiar el siguiente código en la parte del CSS de nuestro blog (ahora vemos donde)
15.- El código que vamos a usar es:
.post h3 {
(aqui el código que habéis copiado de Google Fonts)
font-size: 25px;
}
En la parte roja ponéis el segundo código de Google Fonts, en mi caso:
font-family: 'Patrick Hand SC', cursive;
Y en la parte verde, el número antes de px, indica el tamaño de la letra. Cuando la tengamos instalada en el Blog, en Vista Previa, podemos ir viendo que tamaño queda mejor.
Una vez modificado nuestro código, lo pegamos en nuestra plantilla HTML.
Justo antes de ]]></b:skin>, como en la siguiente imagen:
Pulsamos Vista Previa para comprobar que no hay errores y podemos ir modificando el tamaño de la letra hasta que quede como queremos.
16.- ¡Y éste es el resultado!
* El color ya sabéis que se modifica en Plantilla --> Personalizar --> (Diseñador de Plantillas) --> Avanzado --> Enlaces. Los títulos de nuestras entradas son simples enlaces, así que podéis cambiar ahí el color, pero se cambiará el de todos los enlaces que tengáis, tanto en las entradas como en el sidebar.
¡Ya me contáis que fuente habéis instalado! Hay para todos los gustos, así que seguro que encontráis una que quede perfecta en vuestro blog.
¿QUIERES APRENDER A DISEÑAR BLOGS PROFESIONALES EN BLOGGER?
¡CON UN MONTÓN DE PLANTILLAS Y MANUALES PARA PRACTICAR!
ECHA UN VISTAZO A MI PROGRAMA DISEÑA EL BLOG DE TUS SUEÑOS:
SI QUIERES QUE DISEÑEMOS EL BLOG DE TUS SUEÑOS JUNTAS




















Qué gran post Celia! Llevo un tiempo queriendo poner alguna fuente más en blogger y no sabía cómo!
ResponderEliminarMuchas gracias como siempre!
Nati http://pasateporlacasadelarbol.blogspot.com.es/
¡¡Muchas gracias, Nati!! Es muy sencillo y hay un montón de fuentes chulas :)
Eliminar¡Feliz jueves!!
Pues yo no sabía ni que existía! que desastre soy, jeje. Pero bueno de todas formas yo no lo necesito, porque tengo un blog precioso ;-) Un beso gigante!
ResponderEliminarPues en tu precioso blog lo tienes instalado jejeje
Eliminar¡¡besotes, guapa!!
Wow Celia! es genial!!!! Muchas gracias por enseñarnos!! yo ya me cambié la fuente! un besazo!
ResponderEliminar¡¡que bien!! Ahora me paso a verla :D
EliminarFeliz jueves, ¡besos!
He seguido paso a paso todo y el tipo de letra no se ha cambiado :(
ResponderEliminarhttp://elalmadelafiesta.blogspot.com
¡Hola Juan!
EliminarEsta noche cuando llegue a casa compruebo tu plantilla desde mi ordenador, ahora estoy en el trabajo y no salgo hasta las 10 :)
¡Saludos!
Te lo agradezco mucho Celia :)
EliminarGracias
¡Nada!
EliminarPero segurate de tener instalado el codigo aunque no funcione para poder ver que es lo que falla, ¿vale?
¡Gracias a ti! :)
Pon el segundo código justo debajo de éste código de tu plantilla:
Eliminar.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-left: 1px solid transparent;
}
dejando un espacio entre los dos códigos.
te debería quedar así:
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-left: 1px solid transparent;
}
.post h3 {
font-family: 'Happy Monkey', cursive;
font-size: 25px;
}
tiene que quedarte justo antes de
]]>
Lo tienes mal colocado :)
el primero tampoco le tienes en el mismo lugar que yo...
Eliminar¿has seguido los pasos de este tutorial?
vuelve a intentarlo... :S
el primer código, tal y como pone en el tutorial:
EliminarPegamos nuestro código modificado justo encima de < / head >
Inténtalo de nuevo y me cuentas
¡Buenas noches!
Hola Celia,
EliminarEl primero ya lo he puesto en el lugar correcto, pero no encuentro el código que me comentas
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-left: 1px solid transparent;
}
¿En qué línea puede estar?
Muchas gracias
Justo antes de ]]>
EliminarBusca ]]> en tu plantilla y copialo justo encima :)
Si sigue sin salirte, envíame email, ¿vale?
]]> < / b:skin >
Eliminaral copiar el comentario aquí, se quitaba la parte importante :)
de todas formas, en el tutorial tienes una captura de imagen y el código que te digo bien escrito ;)
¿lo solucionaste??
Eliminarufff que complicado me parece, es que llevo un montón de años con blogger y nunca me he puesto en serio con el.. me cuesta tanto entenderlo jajaja soy muy novata y torpe!!
ResponderEliminar¡No es tan complicado Alba! Apenas se toca la plantilla ;)
EliminarPuedes hacer antes una copia de seguridad y comprobar en Vista Previa que todo esta correcto antes de guardar los cambios :)
Siempre va bien saber porque a veces uno se aburre de ver siempre las mismas tipografias
ResponderEliminar;)
Pues asi, tirando de memoria, creo que tienes mas de 600 entre las que elegir cuando te aburras de la que tienes ;)
Eliminar¡Feliz tarde, guapa!
Tenía cositas pendientes que hacer y esta era una de ellas!!!...como siempre muy fácil como tu lo explicas.
ResponderEliminarMillones de gracias Celia!!!
Besitos
¡¡Muchas gracias, Bego!! :)
EliminarExelente tu blog amiga, me ha servido muchisimo, la explicación sobretodo, Gracias!!!
ResponderEliminarMuchas gracias Celia, lo voy a cambiar ya! :)
ResponderEliminarPues yo he hecho mil intentos y nada, tampoco me sale lo de colocar un icono delante del título :(
ResponderEliminar¡Hola Mónica!
EliminarNo puedo ayudarte si no me pasas el enlace de tu blog para ver donde está el problema ;)
Feliz sábado!
¡Hola Celia!
ResponderEliminarBuen post! Lo explicas a la perfección! :)
Besitos ^^,
¡¡Muchas gracias, guapa!! :D
EliminarBeso :*
Muy buen post, muchas gracias! Lo he puesto y funciona perfectamente.
ResponderEliminarAhora me pregunto...¿cómo cambiar la fuente de la fecha?
¡Hola!
EliminarMe anoto la pregunta, puede modificarse también, cambiando el tipo de letra, color, efectos ;)
¡Muchas gracias!
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola Celia, yo soy muy novata en esto de los blog, estoy haciendo pruebas en un blog de pruebas, llevo ya 3 intentos y no me sale, pero como buena cabezota insistiré las veces que haga falta. Tengo unas dudas: si funciona ¿dónde se ve la fuente? ¿dónde están las demás por orden alfabético? y ¿se pueden poner varios códigos de las fuentes que me guste o sólo uno? Gracias de antemano y enhorabuena por tu blog, sigo tus tutoriales con mucho interés.
ResponderEliminarHola Ecosenda... ¿a qué te refieres exactamente con "donde se ve la fuente"? En Google Fonts puedes ver todas las fuentes disponibles e instalar en tu blog tantas como quieras :)
EliminarHola, ya utilice tu blog, me sirvió muchísimo. Pero tengo una duda, como puedo hacer para poner esas fuentes en los títulos de los gadgets y demás? Gracias por el tutorial, Besos!
ResponderEliminarHola Valen, ese cambio se realiza en otra parte de la plantilla, exactamente en Headings. Ahí tendrías que buscar el código font y cambiar la fuente por la que quieras que aparezca en los títulos de tus gadgets.
EliminarHola, lo he intentado con los headings pero está claro que algo estoy haciendo mal porque no se han movido ni un poquito... -_-
EliminarSerías tan amable de explicar qué y dónde hay que escribir? Así para dummies...
Gracias mil!
El enlace a mi, espero, retomado blog es http://nanu-likes.blogspot.com.es/
No te fijes mucho en la gráfica que estoy en ello ^__^
¡Muchas gracias Celia! Tus tutoriales los sigo atentamente, siempre me sacan de alguna duda "existencial". Y tus diseños una pasada... ¡Enhorabuena por tu trabajo!
ResponderEliminarGenial! Me ha resultado súper útil! Había probado con diversos tutoriales pero hasta que no he dado con el tuyo no he conseguido cambiarlo porque tenía problemas para aplicar la segunda parte del CSS.
ResponderEliminarYa está listo...
Gracias!
Hola! parece facil pero no puedo hacerlo directamente me quedo estancada en el paso 13 no puedo ver si en otra cosa mas fallo porque no encuentro Head me sale Header y un monton de esos asi que se me hace dificil saber cual es y a donde tengo que poner el nombre de la fuente, me podrias decir como hago? Gracias
ResponderEliminarMaychulina, tienes que buscar exactamente el código que pone en el paso trece.
EliminarSolo hay uno en tu plantilla :) Tienes que ponerlo entero, con las llaves y barra incluidas ;)
¡Feliz semana!
Hola,esta super, quiero saber como hago para hacer ese mismo cambio en el titulo de mi Blog.Saludos desde Venezuela
ResponderEliminar¡Hola Wanda!
EliminarEso se hace en otro fragmento de código diferente, me apunto tu duda para futuros tutoriales :)
Aunque eso vemos cómo hacerlo paso a paso en el curso Diseña tu Blog en Blogger que puedes ver aquí:
http://www.elperrodepapel.com/p/cursos.html
¡Gracias y feliz semana!
Te felicito!!!! Llevo haciendo pruebas un montón de días y es la primera vez que me funciona, estoy emocionada!!!
ResponderEliminarMuchísimas gracias!!
Muy buen post :D
ResponderEliminarGracias Celia!!! ya conseguí cambiar el color de los títulos, no lo encontraba.......
ResponderEliminarUn saludo
Escogí Amatic, lo he hecho pasó a pasó, pero no me funciona :(
ResponderEliminar¡Hola Callie!
EliminarSi no me dejas el enlace de tu blog para verlo, no puedo ayudarte :)
¡Feliz semana!
Hola! A mí lo que me pasa es que encima de head no tengo ninguna linea en blanco, tengo una cosa que pone google analytics y si muevo un renglon se me desconfigura
ResponderEliminar¡Hola Mónica!
EliminarNo tendría porqué desconfigurarse, solo tienes que dar una vez a INTRO y en ese espacio pegar el código de instalación de la nueva fuente :)
¡Feliz semana!
Un post genial!!! Pero he seguido al pie de la letra todo y no se el porqué pero no me cambia la fuebte de las entradas...tengo la fuente instalada ya que para algunas cosas si que me la aplicó(para el body por ejemplo), pero no consigo aplicarla a el titulo de las entradas. Cual podría ser el problema?? un saludo y sigue así de genial!!
ResponderEliminar¡Hola Alex!
EliminarSi no me dejas el enlace de tu blog para verlo, no puedo ayudarte :)
¡Feliz semana!
Hola. He seguido los pasos que mencionas y no logro cambiar la fuente de los títulos de las entradas del blog. Deseo usar la misma fuente que usaste. No me salió :( Si pude cambiar la fuente de body, pero no el de los titulos. Ayúdame por favor. Gracias.
ResponderEliminarMaricruz si no me dejas el enlace de tu blog para verlo, no puedo ayudarte :)
Eliminar¡Feliz semana!
Ay no pude :c es que me instale una plantilla de otro lugar y batallo con eso :c este es mi link http://betweencitylights.blogspot.com
ResponderEliminar¡Hola Londres!
EliminarHe visto tu plantilla y es muy diferente a la que utilizo yo para trabajar. Lo mejor que puedes hacer es contactar con el creador de tu plantilla para que te diga donde puedes cambiar el formato de los títulos, este tutorial no te sirve porque no usas la plantilla sencilla :) Y el que mejor puede decirte qué código cambiar es el creador de la plantilla :)
¡Feliz semana!
Mira que llevo dias buscando tutoriales y porfin encuentro tu web que por cierto esta bellisimo y los trucos que probe los tengo en mi blog de pruebas pero me han funcionado mucho mejor de lo que esperaba, muchas gracias por tener tiempo para nosotras las que no sabemos nada.
ResponderEliminarHola!!!
ResponderEliminarTengo un pequeño problema! Cuando busco en la plantila ]]> < / b:skin > no me encuentra nada. Imagino que quizás estaré haciendo algo mal, pero no sé el que!
Este comentario ha sido eliminado por el autor.
Eliminar¡Lo he intentado un montón de veces, pero no me funciona! :( No sé si es que soy tonta o qué, pero ¡no cambia nada!
ResponderEliminarLucy, de http://letrasapluma.blogspot.com.es/
¡Lo he intentado un montón de veces, pero no me funciona! :( No sé si es que soy tonta o qué, pero ¡no cambia nada!
ResponderEliminarLucy, de http://letrasapluma.blogspot.com.es/
Te amo con todo mi fucking corazon estuve 1 hora como loca modificando el html y me encolqueci hasta que encontre tu blog, fuiste mi salvacion. Me quedo aqui mirando mas tutoriales
ResponderEliminarGracias por tu post
ResponderEliminarGracias por tu post
ResponderEliminar¡Chicos!
ResponderEliminarDudas resueltas en la Consultoría de hoy que podéis ver en el siguiente enlace:
http://www.elperrodepapel.com/2015/06/consultoria-blogger-resolviendo-dudas.html
¡Muchas gracias y feliz finde! ^^
hola a mi no me sale ]]> < / b:skin > porque?
ResponderEliminarHellen, a mí tampoco me salía esa línea en específico. Si lees más arriba, en los comentarios de Juan y Celia, de allí pudes detectar lo que necesitas hacer. De esa manera yo pude cambiar la fuente exitosamente :D
EliminarMil gracias, Celia! Con muchísima paciencia, y casi sin poder hacerlo... lo logré! Leí comentarios anteriores y seguí las explicaciones que le dabas a otra personsa y funcionó :D
ResponderEliminarUn beso.
Que tal, buena tarde desde Mexico, tengo un detallito y tal vez me puedas apoyar un poco, hago todos los pasos que aqui comentas, pero el unico cambio que se me hace efectivo es solamente el del titulo de la entrada, y el texto de la entrada no sufre ningun efecto. ¿a que se puede deber?
ResponderEliminarMuy importnte te dejo el enlace de mi blog, www.wikitecnos.com
ResponderEliminarMuchas gracias Celia. Este tutorial me va a venir genial para seguir con el diseño de mi blog. En cuanto tenga un ratito lo pruebo y te digo cómo me ha ido. Gracias !!
ResponderEliminarLo acabo de probar y me ha funcionado, gracias mil. !!!
ResponderEliminarBuenos dias!
ResponderEliminarTu blog me encanta y siempre me ayua a mejorar el mio. He seguido todos los pasos pero no consigo que se vea la letra que yo quiero. ,,e Podrías ayuar a ver en que fallo?
Mil gracias!
www.secretodebelleza.es