Funciona con la Nueva Plantilla de Blogger
En la entrada del 6 de marzo, la dedicada a la Iniciativa La Banda Sonora de tu Vida, propuesta por Las Cosicas de Nuestra Vida, os dejé algunos fondos que podíais usar en vuestros blogs. Estaban ambientados en la temática de la entrada, con notas musicales a diestro y siniestro, demasiadas para mi gusto, pero acordes con el tema.
Hoy quería, además de dejaros un par de fondos más genéricos, por si queréis usarlos, contaros como los añado yo al blog.
Hay veces, que en el diseñador de plantillas, la imagen me da problemas, no sé si es por su tamaño, que es demasiado pequeña, o por qué, así que me puse a investigar por internet otra forma, que también fuese sencilla, para cambiarlos, y me encontré con este estupendo tutorial.
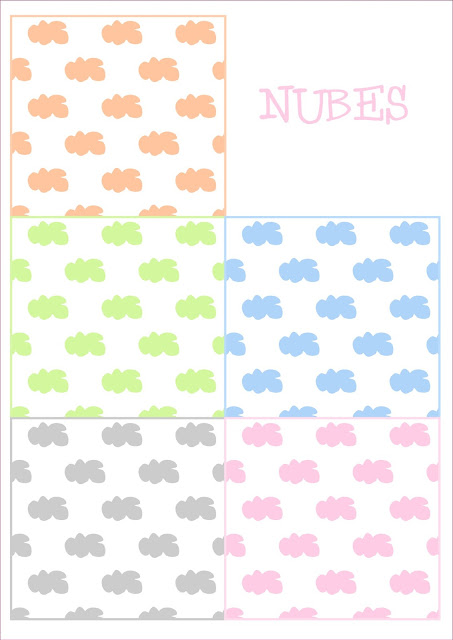
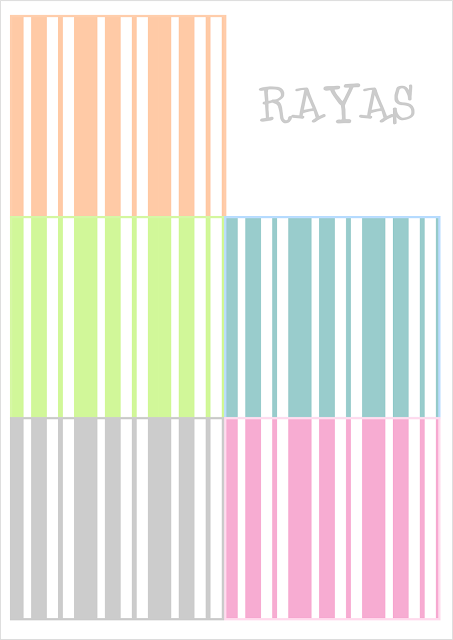
Os dejo mi selección de fondos, espero que os gusten.
Si visteis el tutorial de Crear Patrones, esos patrones podéis guardarlos, mejor como .png y usarlos de fondo sin problema.
Para descargar el que queráis, solo tenéis que pinchar en la imagen y accederéis directamente a la página de la descarga. Los tengo todos almacenados en Dropbox, en breve os hablo un poco de este tipo de almacenamiento en nube, ¡es muy sencillo e intuitivo!
Vais a necesitarlo si Blogger os da problemas para cargar vuestras imágenes o superáis la cuota permitida en Picasa.
Y ahora, a pesar de que ya os dejé el tutorial original, os dejo un tutorial paso a paso, con pantallazos, de como lo cambio yo, ¿vale?
Hay que tocar la plantilla, pero nada importante, solo un simple enlace, tened mucho cuidado al guardar los cambios, aseguraos antes de que está como realmente queréis usando la vista previa, ¿de acuerdo?
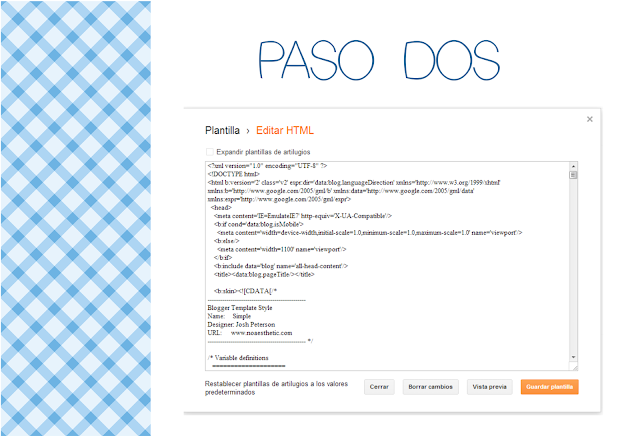
1.- Entramos en la herramienta Plantilla y seleccionamos Editar HTML.
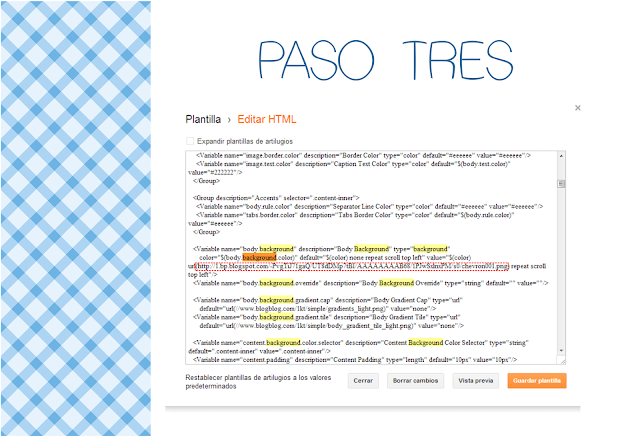
2.- Se abrirá una pantalla como ésta, que nos mostrará el código de nuestra plantilla.
3.- Pulsamos simultáneamente Ctrl + F, en la esquina superior derecha, se abrirá un cuadro de búsqueda.
Buscamos background, hasta que encontremos un código parecido al de la imagen, que suele empezar por:
<Variable name="body.background" description="Body Background"
type="background"
Una vez lo hayáis localizado, buscar la url de vuestra imagen actual de fondo que suele ser algo como http://1.bp.blogspot.com/ seguido de una larga serie de letras raras.
Si es un color, la url entre paréntesis suele ser algo como: //themes.googleusercontent.com/image?id=0BwVBOzw_-hbMNjViMzQ0ZDEtMWU1NS00ZTBkLWFjY2EtZjM5YmU4OTA2MjBm
Si teníais un color de fondo, no una imagen, después de la url puede que os aparezca el siguiente código:
repeat-x fixed top left
Cambiadlo por: repeat scroll top left , tal y como aparece en la imagen inferior.
4.- Ahora, cambiamos la url de la imagen actual, por la de la imagen que queramos usar como fondo.
Recordad pulsar en Vista Previa para comprobar que todo está correcto.
Guardamos... ¡¡y listo!!
NOTA: Las capturas de pantalla se han realizado con la antigua plantilla de Blogger, pero con la nueva se realizan los mismos pasos. Lo he comprobado antes de publicarlo.
Espero que lo hayáis entendido y os sea útil, sobre todo, si como a mí, a veces os da error el diseñador de plantillas de Blogger al cargar vuestra propia imagen de fondo. ¡¡Ya me diréis si os ha funcionado!!















Para blogs o para hacer tarjetas! los fondos se pueden aprovechar para todo jeje.
ResponderEliminarPor cierto, si te animas en el blog estamos de sorteo ^^
http://tiffet.es/sorteo
jejeje para una tarjeta no creo que sirvan, es un patrón en png, vamos, que no es continuo ;)
Eliminaren el blog con el código repeat scroll top left como pone en el tutorial conseguimos que se repita :D
¡¡ahora me paso!!
Besotes
Geniales como siempre!!!
ResponderEliminarBesitos
http://jardindelosjabones.blogspot.com.es/
Muchas gracias, Bego, ¡feliz martes! Besos ;)
EliminarGracias Celia, me gustan todos muchísimo!!! Dificil quedarse sólo con unos!
ResponderEliminarBesos
Estos son sencillitos, estoy diseñando otros más complejos ;)
EliminarBesos!
Me gusta...ando probando y probando y no termina de gustarme ninguno....voy a probar estos este finde...gracias guapa...
ResponderEliminar¡¡Genial!!
EliminarPues si tienes algún problema de instalación me avisas :)
Estoy preparando más ;)
Los fondos son preciosos. El de la nubes adorables! Gracias por el tutorial, el lenguaje HTML me da un miedito!!!
ResponderEliminarBesos!
pues con un poco de práctica verás que se te va quitando ;)
Eliminar¡¡Besos!!
Adoro los colores que usas siempre, son muy bonitos, gracias por compartir lo que haces.
ResponderEliminarSaludos!!
¡¡Gracias a ti!! :)
EliminarMañana me pongo unoooooo. Gracias guapa
ResponderEliminar¡¡Gracias a ti!! ya me contarás que tal queda ;)
EliminarMe encantan, son preciosos!! Sobre todo los de cuadritos vichy y los de lunares.
ResponderEliminarBesos y feliz fin de semana!
¡¡muchas gracias, guapa!! viniendo de ti, es un halago :D
EliminarFeliz sábado
me gustan todos, sobre todos los corazones y los lunares. Pero me da mucho miedo cambiarlos, no sea que me salga mal y luego no sepa volver al que tenia.
ResponderEliminarmuchos besos.
Qué curada de tutorial no? Muy bien hecho! Los fondos de flores me gustan!
ResponderEliminarUn beso
Perdona, Celia, pero no me ha quedado claro. Para tener la URL de la imagen, tenemos que subirla antes a un alojador de imágenes, como tinypic, ¿no?
ResponderEliminarNo sé, cuál es el problema, pero no consigo cambiar nada :(
ResponderEliminar¡Hola Ana Belén!
EliminarSi no me dejas el enlace a tu blog no puedo ayudarte :)
¡Feliz miércoles!
Gracias, Celia, tengo un blog de pruebas en el que hago los experimentos, y si veo que quedan bien ya los paso al blog http://clay-dreams.blogspot.com.es/. Yo tenía un fondo mosaico, y al aplicar el tuto en el blog de pruebas no me deja aplicar el fondo mosaico, la imagen se repite hacia la derecha, pero no hacia abajo. No sé qué es lo que falla....
ResponderEliminarHola Celia, he dejado elblog de pruebas http://manualidadesagogo.blogspot.com.es/ abierto para que puedas ver a qué me refiero, a ver si sabes decirme qué tengo que corregir. Gracias
ResponderEliminarHola Ana :)
EliminarNo tienes una imagen, sino un color de fondo, tu código es:
Prueba a añadir después de none repeat-x scroll top left" lo que vemos en el paso cuatro, el valor (value) de tu imagen cambiando mi URL por la tuya ;)
¡Feliz sábado!
Y otra opción, puede que más sencilla, es buscando esta parte de tu código:
Eliminar/* Content
----------------------------------------------- */
body {
font: normal normal 13px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #666666;
background: #fb5e53 url(http://2.bp.blogspot.com/-i0sXygE7Vbg/VAEcW6MLb7I/AAAAAAAAAv8/7bACKrfCj0Y/s0/curvas%2Bmalvas.png) repeat scroll top left;
}
Y sustituir la URL que tienes entre paréntesis por la de tu nuevo fondo :)
¡Saludos!
Soy yo de nuevo, perdona que te moleste, pero no hay manera. He subido un fondo, el de arriba, pero se corta a la mitad, no sé por qué.He modificado la plantilla a la sencilla porque con la ethereal ya estaba desesperada, debo de haber borrado algo importante porque ni subía los fondos.... En fin, que si me puedes ayudar te lo agradecería, porque estoy desesperada, gracias
ResponderEliminarDios míol, lo he arreglado....:))))))))) Por si a alguien le pasa lo mismo, el problema era que en
ResponderEliminar.body-fauxcolumn-outer .cap-top {
position: absolute;
z-index: 1;
height: 100%;
width: 100%;
background: $(body.background);
$(body.background.override)
en height tenía puesto 400 px, y por eso se cortaba a la mitad, le he puesto 100% y ¡Voilá!.
Bueno, ya me puedo ir a dormir, que esto era una cuestión de orgullo, y yo soy muy cabezona :))))))