Las tarjetas de visita son imprescindibles para cualquier pequeño emprendedor. Éstas deben mostrar los datos de contacto pero también transmitir una imagen adecuada del servicio que se ofrece.
Lo mejor siempre será delegar su diseño a un profesional. Pero no siempre es posible, ya sea por falta de presupuesto o tiempo. Este tutorial te ayudará a crear un diseño sencillo pero eficiente de tu tarjeta de visita. Utilizaremos un programa de diseño vectorial, Inkscape, aunque es posible adaptar los pasos a cualquier programa que trabaje con texto e imagen.
En el diseño de una tarjeta es importante que en un simple golpe de vista se identifique la marca o servicio ofrecido. Es por ello que se suele jugar mucho con el logotipo, que es su representación gráfica. Pero no siempre es imprescindible, podemos basarnos en una buena fotografía que represente tu actividad y servicio.
Selecciona bien esa imagen. Si te dedicas a actividades creativas utiliza fotografías de tus creaciones, nada mejor que ellas para representarte. Y sino recuerda que puedes encontrar muchas imágenes libres de derechos de autor en Internet.
El diseño se basará en esta imagen, por tanto retócala lo mejor que puedas, mejora el contraste y la tonalidad, y si es necesario aplícale un filtro de enfoque. Puedes utilizar Gimp, la alternativa gratuita a Photoshop.
Vamos con el paso a paso:
1. Abre un nuevo documento. Para ello ve a menú Archivo/ Nuevo. Por defecto Inkscape crea un documento del tamaño de un folio DIN A4. Si necesitas un tamaño de impresión diferente especifícalo en Archivo/ Propiedades del documento.
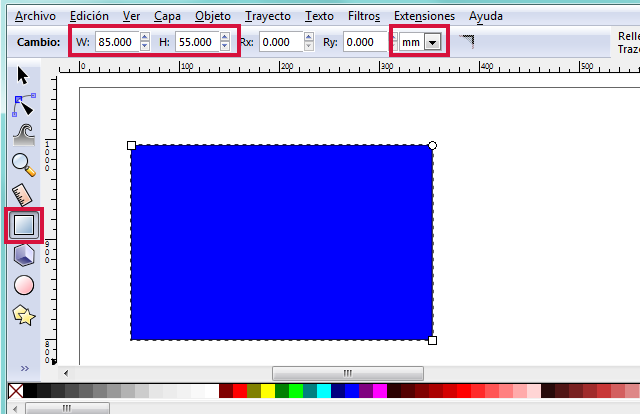
2. Dibuja un rectángulo. Selecciona la herramienta rectángulo de la caja de herramientas. Clica y arrastra para dibujar un rectángulo. Modifica las dimensiones en el panel superior, ten en cuenta la unidad de medida a emplear y selecciónala en el desplegable. Una medida frecuente de tarjeta de visita es: 85 mm x 55mm.
Para colorear el rectángulo selecciónalo con la herramienta en forma de flecha y clica en el color deseado de la paleta inferior. Si deseas sin relleno clica sobre el recuadro con una cruz roja. Para colorear el trazo de contorno clica el color con la techa SHIFT presionada.
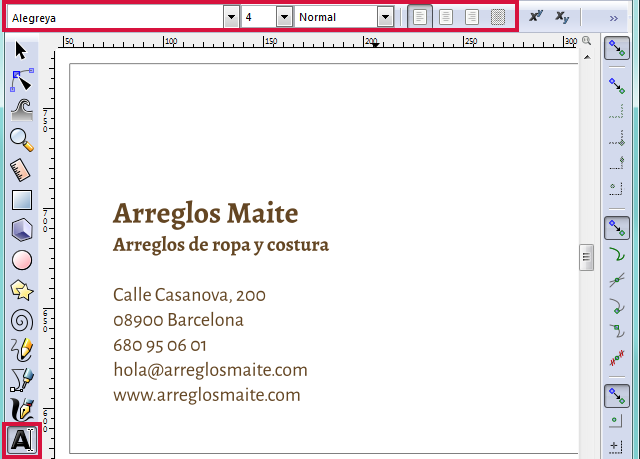
3. Escribe el texto. Selecciona la herramienta texto, clica en el área de imagen y aparecerá un cursor. Escribe los datos necesarios: nombre propio o de la empresa y datos de contacto como dirección, números de teléfono, correo electrónico, página web o blog. Si tienes enlaces en tu web a tus cuentas de redes sociales no creo que sea necesario añadirlas. Pero no dudes en incorporarlas si mantienes un gran contacto con tus clientes mediante éstas.
4. Da formato al texto. Elige una tipografía legible a pequeño tamaño (entre 7 y 9 pt) y que transmita los valores que representas. No utilices fuentes muy vistas como Arial, Times New Roman, Comic, Brush Script, o Papirus. Te aconsejo que tampoco utilices una fuente descargada de Dafont, no todas son de buena calidad. Comprueba que no sea demasiado gruesa o tengan rasgos invisibles en un tamaño pequeño.
Separa el nombre de la marca y descripción de los datos de contacto mediante una línea vacía. Alinea a la izquierda, es la opción más legible. Subraya visualmente tu nombre de marca utilizando la misma fuente en negrita. Para ello deberás descargarte un estilo bold de la misma fuente. Ponerla en mayúsculas es otra opción.
Todas estas acciones las tienes disponibles en el panel superior de Inkscape al activar la herramienta texto. Para hacer cambios solamente en un grupo de palabras selecciónalas previamente.
5. Coloca la imagen. A pesar de que Inkscape es un programa de diseño vectorial también permite importar imágenes de mapa de bits como fotografías. Asegúrate de trabajar con una buena resolución: ve a menú Edita/ Preferencias/ Mapa de bits y selecciona 300ppp tanto en las opciones de exportación como importación.
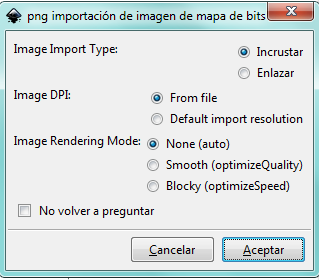
Escoge Importar... del menú Archivo y busca la imagen. Al aceptar surgirá un diálogo con las opciones de importación. Incrustar la imagen te evitará quebraderos de cabeza si el archivo de la foto cambia de ubicación en un futuro.
Seguramente la imagen aparecerá de un tamaño mayor a la tarjeta. Selecciónala y mediante el panel superior reduce su tamaño. Clica primero sobre el candado para evitar deformar la imagen. Recuerda que puedes reducir la imagen pero no hacerla más grande, de lo contrario perderá resolución y podría verse pixelada. Si tu imagen no ocupa el área esperada deberás rechazarla y buscar una imagen de mayores dimensiones.
Para lograr un aspecto equilibrado sitúa la fotografía de manera que funcione como contrapunto al texto y dirija nuestra mirada a él. Selecciónala con la herramienta de forma de flecha para moverla. Para hacerla más grande o pequeña clica y arrastra sobre una de las flechas de doble punta de los márgenes. Si la imagen lo permite prueba a reflejarla mediante los iconos de la barra superior.
6. Colorea el fondo de la tarjeta. En el ejemplo la ilustración ofrece un fondo de color homogéneo. Para integrar la imagen , y disponer de mayores opciones de composición, vamos a colorear la tarjeta. Selecciona el rectángulo inicial y con la herramienta cuentagotas clica sobre un punto del fondo de la imagen importada. Verás que ésta toma el color de ese punto.
Esta herramienta es muy eficaz para coordinar la gama cromática de un diseño. Prueba a jugar también con el color del texto. En este caso lo he teñido de la misma tonalidad marronosa de la ilustración. Procede de la misma manera: selecciona la caja de texto con la herramienta flecha y clica con el cuentagotas sobre el tono deseado.
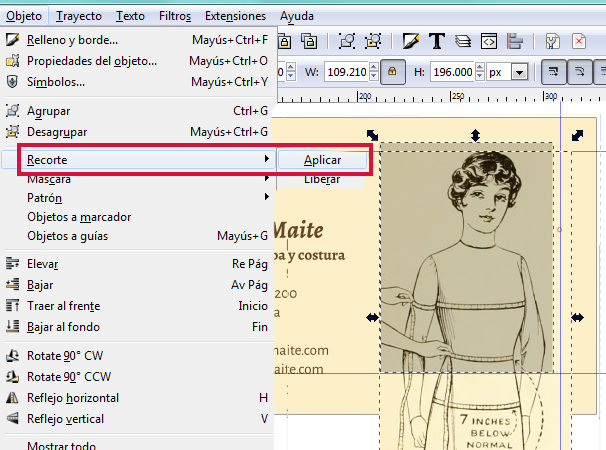
7. Recorta la imagen. En Inkscape se nos ofrece la posibilidad de recortar una fotografía siguiendo una forma. De esta manera afinamos la composición. Crea un rectángulo de color y disminuye su opacidad, lo puedes hacer desde el desplegable bajo la paleta encabezado por "O:" , escoje un 20% o 30%. Sitúalo sobre la imagen y adapta su tamaño.
Para recortar selecciona la imagen y el rectángulo. En menú Objeto / Recorte selecciona Aplicar. Si deseas deshacer la acción posteriormente se escogerá Liberar.
Resitua todo si fuera necesario, recuerda dejar unos márgenes de seguridad. Arrastrar guías desde las reglas te puede ser de utilidad.
8. Haz una impresión de prueba. Antes de mandar a imprimir las copias definitivas vale la pena revisar el resultado. Ve pues al menú Archivo / Imprimir. Con la prueba en mano pregúntate: ¿Hay faltas de ortografía?, ¿Los datos son correctos? ¿El texto se lee bien?, ¿El recorte de la imagen es adecuado?... Haz las modificaciones oportunas.
9. Exporta el diseño definitivo en el formato adecuado. Es posible que desees llevar a una imprenta tu diseño. En este caso deberás consultar previamente las especificaciones técnicas del archivo a entregar: formato, dimensiones, resolución, espacio de color, etc.
En algunas imprentas te pedirán el diseño final en un formato de imagen. Inkscape puede exportar un diseño en formato PNG. Para ello selecciona todos los elementos de la tarjeta y agrúpalos (clica CTRL + G). Ve a menú Archivo/ Exportar imagen PNG...
En el panel de opciones escoge exportar únicamente la Selección y verifica que la resolución es la demandada. Para imprimir se aconseja un valor de 300ppp.
En Exportar como... selecciona la carpeta donde se guardará y el nombre definitivo del archivo. Pulsa en Exporta para validar la acción.
10. Crea una página de ocho tarjetas. Si deseas imprimirlo en casa crea una página que permita aprovechar papel. En un folio Din A4 entran ocho tarjetas de medida estándar. En este paso duplicaremos el diseño final y distribuiremos las copias de manera uniforme.
Selecciona todos los elementos de la tarjeta y agrúpalos (clica CTRL + G). Coloca el diseño en la esquina superior izquierda del documento dejando un cierto margen. Con éste seleccionado ve a menú Edición / Clonar / Crear clones en mosaico...
Aparece una nueva ventana. En número de filas especifica 4 y en columnas 2. Para separarlas rellena la pestaña Desplazamiento con valores similares al de la imagen. Clica en Crear.
11. Imprime la página. Para imprimir directamente en tu impresora o preparar un PDF de la página ve a menú Archivo /Imprimir. Asegúrate de usar un papel especial, de grueso mayor a una cartulina, puedes encontrarlos en la sección de cosumibles de impresora.
Una vez impresas las copias recorta las tarjetas cuidadosamente con una cizalla o con cúter y regla. Evita las tijeras si tu pulso no es muy bueno.
Extra: Ideas para integrar otras imágenes en el diseño.
En este tutorial no te ofrezco ninguna plantilla, sólo métodos y consejos de diseño. Dependiendo de tu actividad, y sobretodo de la imagen escogida, deberás adaptar el diseño propuesto. Vamos a ver varios casos:
La imagen ocupa todo el fondo y deja un espacio “libre” para situar el texto.
En este caso deberás recortar la imagen a la misma medida de la tarjeta. Sitúa el recorte por debajo del texto con las herramientas de organización. Observa que alinear el texto a la derecha también es una opción válida, especialmente cuando el espacio libre está en este lado.
La imagen tiene un fondo muy claro o transparente.
A veces un diseño minimalista puede comunicar de manera más eficaz un mensaje. En este ejemplo una pequeña imagen de un dedal sirve de contrapunto al texto y la hace más memorable. La tipografía de palo seco escogida refuerza aún más el aspecto limpio y preciso del diseño.
La imagen no tiene puntos focales claros, es un fondo decorativo.
En este caso los contrastes de color impiden que el texto se pueda leer bien. Solución: crear una “pastilla” de color que realce el texto. Utiliza las herramientas de creación de formas: rectángulo, círculo, polígono... Sitúa la forma por debajo del texto, y ajusta los colores para conseguir una legibilidad óptima. Distribuye todas las formas desde el panel Alinear y distribuir (Mayús + Ctrl +A)
¿Que tal te ha parecido el tutorial? ¿Te animas a hacer tus propias tarjetas? Evidentemente existen un sinfín de posibilidades de diseño, pero creo que estas sencillas pautas te pueden ir muy bien.
Un saludo y nos vemos en el siguiente tutorial aquí o en mi blog Odisea gráfica.
Minerva Aurora

















genial! de mucha ayuda. Bien explicado"
ResponderEliminarDe nada! Me alegra servir de ayuda!
EliminarGenial!! Aunque yo se las voy a encargar a Ana me viene de perlas para juguetear un poco a ver qué me sale a mí. Gracias!
ResponderEliminarClaro que sí! Y cuantas más ideas y versiones para escoger mejor ;)
EliminarSaludos!
Hola, si quiero que la tarjeta con frente y dorso. Sabes como se configura??
ResponderEliminar